প্রজেক্ট বেইজড ফুল স্ট্যাক ওয়েব ডেভেলপমেন্ট বুটক্যাম্প








The MERN Stack
একদম জিরো থেকে কোডিং শিখে, প্রব্লেম সলভিং এবং লজিক ডেভ্লপমেন্ট স্কিল ডেভেলপ করার মাধ্যমে ধীরে ধীরে একজন এক্সপার্ট ফুল স্ট্যাক ওয়েব ডেভেলপার হওয়ার চ্যালেঞ্জ গ্রহন করতে চাইলে, ৬ মাসের এই “প্রোজেক্ট বেইজড অ্যাডভান্সড ফুল স্ট্যাক ওয়েব ডেভেলপমেন্ট” বুটক্যাম্পটি আপনার জন্য
প্রজেক্ট বেইজড ফুল স্ট্যাক ওয়েব ডেভেলপমেন্ট বুটক্যাম্প



The MERN Stack
একদম জিরো থেকে কোডিং শিখে, প্রব্লেম সলভিং এবং লজিক ডেভ্লপমেন্ট স্কিল ডেভেলপ করার মাধ্যমে ধীরে ধীরে একজন এক্সপার্ট ফুল স্ট্যাক ওয়েব ডেভেলপার হওয়ার চ্যালেঞ্জ গ্রহন করতে চাইলে, ৬ মাসের এই “প্রোজেক্ট বেইজড অ্যাডভান্সড ফুল স্ট্যাক ওয়েব ডেভেলপমেন্ট” বুটক্যাম্পটি আপনার জন্য
Journey to Become A Full Stack Developer
বর্তমান যুগে ফুল স্ট্যাক হলো বিশ্বের সবচেয়ে জনপ্রিয় একটি ওয়েব ডেভেলপমেন্ট টেকনোলজি । যেহেতু একজন ফুল স্ট্যাক ডেভেলপার এর স্কিল সেট অনেক বেশি সমৃদ্ধ ও বৈচিত্র্যপূর্ণ, সেহেতু সফটওয়্যার কোম্পানীগুলোতেও এখন ফুল স্ট্যাক ডেভেলপারের ডিমান্ডও অন্যরকম।
Full Stack Development বলতে বোঝায় কোন একটি ওয়েব অ্যাপ্লিকেশন বা ওয়েবসাইট এর front end অর্থাৎ ক্লায়েন্ট সাইড এবং back end অর্থাৎ সার্ভার সাইড নিয়ে কাজ করা.এক বাক্যে যদি বলা হয় তাহলে এভাবে বলা যায় যে , একটি ওয়েবসাইটের ফ্রন্ট ইন্ড, ব্যাক ইন্ড থেকে শুরু করে ডাটাবেজ ম্যানেজমেন্ট, ডিবাগিং, সার্ভার সেট আপ, সিক্যুরিটি সিস্টেম যাবতীয় সব কিছু নিয়ে কাজ করা এবং মনিটরিং করাই হল একজন প্রফেশনাল ফুল স্ট্যাক ডেভেলপারের কাজ।
ফ্রন্ট এন্ড এ আমরা মূলত ইউজার যে ইন্টারফেস দেখতে পায় সেই কাজ গুলো করে থাকি। যেমন আপনি একটি ওয়েব সাইটে ঢুকলে যা যা দেখতে পান তার সবই করা হয় ফ্রন্ট–এন্ড এর ভেতরে। মানে একটি ওয়েবসাইটের ডিজাইনই (ইউজার ইন্টারফেস UI) হচ্ছে ফ্রন্ট এন্ডের কাজ।
অপর দিকে ব্যাক এন্ডে থাকে সব লজিক্যাল কোড। অর্থাৎ আপনার ওয়েবসাইটে কোথায় কি কাজ হবে, কোন বাটনে ক্লিক করলে কোন লিঙ্কে নিয়ে যাবে, কোন ইভেন্ট ফায়ার হবে এইসব থেকে শুরু করে যত বিজনেস লজিক আছে তার সবই থাকে এই ব্যাক এন্ড পার্ট এ। একজন সফল ফুলস্ট্যাক ডেভেলপার হতে হলে আপনাকে এই ২টি পার্ট এই সমান ভাবে দক্ষ হতে হবে।
যারা Full Stack Development – এ আগ্রহী এবং Full Stack Engineer হিসেবে ভবিষ্যতে কাজ করতে চান, তাদের অবশ্যই ভিন্ন ভিন্ন কয়েকটি Programming Language এ এক্সপার্টিস হয়ে ঊঠতে হবে। যেমন, Front-end এ কাজ করার জন্য HTML, CSS, Javascript, jquery, এবং React js, Angular Js এর মতো ফ্রেমওয়ার্ক গুলো জানতে হবে।
এবার আপনার এই Front-end ডিজাইনটি যাতে আপনার Back-end ডিজাইনের সঙ্গে ইন্টিগ্রেট করতে পারেন তার জন্য আপনাকে Javascript, PHP, Python Ruby, এবং C এর মতো Back-end Language জানতে হবে। এছাড়া ডেভেলপার হিসেবে আপনার ডাটাবেজ এবং ডাটাবেজের সঙ্গে interact করতে পারে এমন কোডিং ল্যাঙ্গুয়েজ সম্পর্কে ধারণা থাকাও জরুরি।
আশা করি বুঝতে পারছেন যে আপনার অনেক গুলো টেকনোলোজি শিখতে হবে একজন ফুলস্ট্যাক ডেভেলপার হওয়ার জন্য। এখন এতো গুলো টেকনোলোজি শেখার জন্য আপনি যদি বিভিন্ন প্রোগ্রামিং ভাষা শেখা শুরু করেন ফ্রন্ট এন্ড এবং ব্যাক এন্ডের জন্য, তখন কিন্তু আপনার সময় এবং প্রচেষ্টা ২টিই বেশী লাগবে। কিন্তু এমন যদি হয় আপনি একটা সিঙ্গেল ল্যাংগুয়েজ শিখেই সব কাজ করতে পারছেন তাহলে কেমন হয়?
হ্যাঁ, অবশ্যই এটা আপনার জন্য ভালো একটা সিদ্ধান্ত হবে। আর এজন্য বর্তমান সফটওয়্যার কোম্পানীগুলোর রিক্যয়ারমেন্ট এবং ওয়ার্ল্ড ওয়াইড ট্রেন্ডীং এবং ডিমান্ডেবল ওয়েব ডেভলপমেন্ট টেকনোলজীর কথা চিন্তা করে আপনার জন্য সবচেয়ে বেস্ট সিলেকশন হবে জাভাস্ক্রিপ্ট
জাভাস্ক্রিট হল বিশ্বের সবচেয়ে জনপ্রিয় কয়েকটি প্রোগ্রামিং ল্যাঙ্গুয়েজের মধ্যে একটি যা কিনা বর্তমানে , ওয়েব/ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট এই সেক্টরে সবচেয়ে ট্রেন্ডিং এবং ওয়ার্ল্ড ওয়াইড ডিমান্ডেবল টেকনোলজীর একটি এবং এখন বর্তমানে ওয়েব ডেভলপমেন্টের যত গুলো Stack রয়েছে, এর মধ্যে সবচেয়ে জনপ্রিয় এবং ডিমান্ডেবল স্ট্যাক হল জাভাস্ক্রিপ্টের MERN STACK।এবং এই কোর্সের মধ্য দিয়েই আমরা এখন ফুল স্ট্যাক (মার্ন) ডেভলপার হতে যাচ্ছি ইন শাহ্ আল্লাহ।
তবে এই ফুল স্ট্যাক কোর্স শুরু করার আগে আপনার জন্য পরামর্শ থাকবে যে, যদি আপনি একদম বিগিনার হন, প্রোগ্রামিং সম্পর্কে তেমন আইডিয়া নেই বা প্রোগ্রামিং, প্রব্লেম সল্ভিং তেমন করা হয়নি বা লজিক ডেভেলপমেন্টে আপনি তেমন পারদর্শী না সেই ক্ষেত্রে প্রি রিকুইজ্যিট হিসেবে আপনি এনকোডেমী থেকে Modern JavaScript – Learn From Scratch With Practical Example এই কোর্সটি করে আসতে পারেন যেখানে জাভাস্প্রিপ্ট ল্যাংগুয়েজ একদম ব্যাসিক থেকে শিখানো হয়েছে।এই কোর্সে জাভাস্ক্রিপ্ট দিয়ে কিভাবে প্রব্লেম সলভ করা যায় , কীভাবে বিভিন্ন অনলাইন জাজে প্রবলেম সলভ করতে হয় জাভাস্ক্রিপ্ট ব্যবহার করে, এর সব কিছুই হাতে কলমে দেখানো হয়েছে, একদম বিগিনার ফ্রেন্ডলী ওয়েতে এবং আপানাদের নিজেদের সেলফ ইভ্যালুশনের জন্য প্রত্যেক সেকশনেই রয়েছে আস্যাইনমেন্ট যাতে আপনারা নিজেরা অনলাইন জ্যাজ থেকে প্রব্ল্রম সল্ভ করে নিজেদেরকে জ্যাজ করতে পারেন সেই সাথে ব্রেইন স্টর্মিং করে ছোট ছোট প্রবলেম সল্ভ করার মাধ্যমে অ্যাপনাদের ব্রেইন এর লজিক কে স্ট্রং করার পাশাপাশি প্রবলেম সল্ভিং মাইন্ড বিল্ড আপ করতে পারেন।যাতে করে আপনি অত্যন্ত কোর লেভেলে নিজের ব্যাসিকটা স্ট্রং করে এরপর ফুল স্ট্যাক ডেভেলপমেন্ট শেখা শুরু করতে পারেন, কারণ ডেভেলপমেন্ট শেখা শুরু করার আগেই, সবার ফার্স্টেই আমরা যেই বিষয় তাকে গুরুট দেই সেটা হল, প্রব্লেম সল্ভিং এ আপনার ক্যাপাবিলিটি কেমন, কারণ কোন মাল্টিন্যাশনাল কোম্পানীতে জয়েন করতে হলে আধিকাংশ ক্ষেট্রেই আপনাকে প্রথম স্টেজে প্রব্লেম সল্ভিং, কন্টেস্ট প্রোগ্রামিং এই লেভেল গুলো পার করতে হবে।
আর আপনার যদি ড্রিম থাকে যে, দেশের টপ লেভেল কোম্পানীগুলো কিংবা মাল্টিন্যাশনাল সফটওয়্যার কোম্পানীগুলোর ডেভলপমেন্ট টিমে জয়েন করবেন ,সেক্ষেত্রে আপনার জন্য সবচেয়ে জরুরী হল প্রোগ্রামিং স্কিল বাড়ানো, ভাল মানের একজন ডেভেলপার হিসেবে নিজেকে গড়তে হলে আপনাকে প্রোগ্রামিং স্কিলের মাধ্যমে রিয়েল লাইফ প্রব্লেম সলভ করতে হবে প্রতিনিয়ত। এই কাজটি আপনি তখনই করতে পারবেন যখন কোডিং এর পাশাপাশি ভাল ভাবে ডাটা স্ট্রাকচার এবং অ্যালগোরিদম বেজটাকে পোক্ত করতে পারবেন।
কারণ এই সমস্ত কোম্পানীগুলো মূলত দেখে কোন ক্যান্ডিডেট কত ইফিশিয়েন্ট ওয়েতে প্রব্লেম সল্ভ করছে, কত কম সময়ে করছে এবং কে সবচেয়ে সহজ উপায়ে সল্ভ করছে। অর্থাৎ তাদের মূল ফোকাস প্রব্লেম সল্ভিং এর ধরণের উপর।আর এই প্রতিটি বিষয়ই ডিপেন্ড করে ডাটা স্ট্রাকচার ও অ্যালগোরিদমে আপনার দখল কতটুকু তার উপর।
আপনারা যারা Computer Science ব্যাকগ্রাউন্ডের বা এর বাইরে থেকেও প্রোগ্রামিং বা সফটওয়্যার ডেভেলপমেন্ট সেক্টরে ভাল করতে চান, একজন ফুলস্ট্যাক ওয়েব ডেভেলপার হিসেবে নিজেকে দেশের টপ লেভেলের একটা সফটওয়্যার কোম্পানী তে দেখতে চান , তাদের জন্য প্রি রিকুইজ্যিট হিসেবে এই দুইটি কোর্স করার পরামর্শ থাকবে এনকোডেমী ডেভ কমিউনিটি থেকে।
তো এখন কথা হল কি কি শিখব আমরা এই Full Stack Web Development Bootcamp – The MERN stack! এই বুটক্যাম্পে।চলুন দেখে নেয়া যাক।
এই পুরো প্রোগ্রামটিকে বেশ কয়েকটি ছোট ছোট মডিউলে বিভক্ত করা হয়েছে যাতে করে আপনি ফুলস্ট্যাকের একদম ব্যাসিক থেকে শুরু করে ফ্রন্ট ইন্ড, ব্যাক-ইন্ড এর সমস্ত টেকনোলজী ইন ডিটেইলসে শিখতে পারেন
মডিউল-১ : HTML
- HTML কি? HTML এর ব্যাসিক সিনট্যাক্স।
- HTML এর ইনলাইন এবং ব্লক এলিমেন্ট সম্পর্কে জানবো।
- দেখবো কীভাবে টেবিল বানাতে হয় HTML দিয়ে।
- জানবো HTML এর Div এবং সেকশন সম্পর্কে।
- আরো শিখবো কীভাবে HTML এর ফর্ম বানাতে হয় ও আরো অনেক কিছু।
- সবশেষে আমরা উপরের যেই টপিক গুলো শিখলাম সেগুলো দিয়ে একটি সিঙ্গেল পেইজ ওয়েবসাইট বানাবো।
মডিউল-২ : CSS
HTML শেখার পর আমরা শুরু করব CSS। CSS এর এই সেকশনে আমরা শিখবো কীভাবে CSS দিয়ে আমরা আমাদের ওয়েবসাইটে সুন্দর ভিজ্যুয়াল ডিজাইন এপ্লাই করতে পারি।
- শুরুতেই আমরা দেখবো CSS এর ব্যাসিক সিনট্যাক্স।
- কীভাবে ID এবং Class ব্যাবহার করে CSS ডিজাইন এপ্লাই করতে হয় তা জানবো।
- CSS এর খুব কমন প্রোপার্টি যেমন – Margin, Padding ও আরো অনেক কিছু নিয়ে আলোচনা করবো।
- এই টপিক গুলো শেখা হয়ে গেলে আমরা এই CSS এপ্লাই করবো আমাদের HTML দিয়ে বিল্ড করা প্রজেক্টটিতে।
মডিউল-৩ : Bootstrap
CSS এর পর আমরা শিখবো CSS এর খুব জনপ্রিয় একটি ফ্রেমওয়ার্ক BootStrap সম্পর্কে। BooTStrap এর সাহায্যে কিভাবে আমরা খুব সহজেই রেসপন্সিভ এবং মোবাইল-ফার্স্ট ওয়েবসাইট ডিজাইন করতে পারি সেই সব কিছু দেখব একদম হাতে কলমে । আমরা আরো জানবো-
- BootStrap কি, এবং BootStrap এর মেইন কনসেপ্টটি বোঝার ট্রাই করবো।
- আমরা জানবো BootStrap এর Grid System সম্পর্কে .
- তারপর আমরা BootStrap Navbar সম্পর্কে জানবো।
- এই টপিক গুলো শেখার পর আমরা আমাদের HTML-CSS দিয়ে করা প্রজেক্টটিকে কনভার্ট করব BootStrap এ।
মডিউল-৪ : JavaScript
এরপর আমরা শিখবো জাভাস্ক্রিপ্ট। যেহেতু আমাদের এই কোর্সটি জাভাস্ক্রিপ্ট এর একটি স্ট্যাককে কেন্দ্র করে , তাই আমরা জাভাস্ক্রিপ্টকে ডিটেইলসে এক্সপ্লোর করবো।
- শুরুতে আমরা শিখবো ব্যাসিক JS সিনট্যাক্স।
- তারপর আমরা দেখবো JS এ কি কি অপারেটর এভেলেবেইল আছে আমরা সেগুলোকে কীভাবে ব্যাবহার করতে পারি।
- তারপর আমরা দেখবো JS দিয়ে কীভাবে লজিক্যাল অপারেটর ইউজ করতে হয়।
- তারপর আমরা দেখবো Array এবং Array এর বিভিন্ন Build-In-Method।
- এরপর আমরা দেখবো String এবং String এর বিভিন্ন Build-In-Method।
- এরপর আমরা শিখবো ফাংশন ও ফাংশনের ব্যাবহার।
- তারপর আমরা আলোচনা করবো Object এবং JSON নিয়ে ।
- এরপর আমরা দেখবো জাভাস্ক্রিপ্টে কি কি Loop এভেইলেবল আছে এবং প্রত্যেকটি Loop আমরা ইউজ করে দেখবো।
- তারপর আমরা দেখবো জাভাস্ক্রিপ্টের Try Catch Block। এবং জানবো কীভাবে এই Try Catch Block ইউজ করতে হয়।
- এরপর আমরা শিখবো Asynchronous জাভাস্ক্রিপ্ট। যার ভেতরে আমরা শিখবো Promise, Async এবং Await।
- এরপর আমরা শিখবো কীভাবে জাভাস্ক্রিপ্ট দিয়ে DOM Manipulation করতে হয় এবং কি কি মেথড আমরা এর জন্য ইউজ করতে পারি।
- এরপর দেখবো কীভাবে জাভাস্ক্রিপ্টে ফাইলের ভেতরে API Handling করতে হয়।
- সবশেষে আমরা জাভাস্ক্রিপ্ট এপ্লাই করবো আমাদের সিঙ্গেল পেইজ এপ্লিকিশনে।
মডিউল-৫ : Git এবং GitHub
এরপর আমরা আলোচনা করবো Git এবং GitHub নিয়ে। এবং আমরা শিখবো-
- এরপর আমরা শিখবো Git এবং GitHub কি।
- কেনো আমাদের GitHub ইউজ করা উচিৎ।
- GitHub এর ব্যাসিক কিছু Functionality ইউজ করে দেখবো।
- জানবো Git Pull, Push, Marge এবং আরও অনেক কিছু।
মডিউল-৬ : React with Redux
এরপর আমরা শিখবো React সম্পর্কে। React এ আমরা দেখবো-
- React এর ব্যাসিক কনসেপ্ট সম্পর্কে জানবো এবং আরও জানবো কীভাবে React এর lifecycle কাজ করে।
- এরপর আমরা আলোচনা করবো রিএক্টের কমপোনেন্ট সম্পর্কে এবং ছোট ছোট প্রজেক্টের মাধ্যমে ইমপ্লিমেন্ট করবো রিএক্টের কমপোনেন্ট গুলোকে।
- এরপর আমরা জানবো রিএক্টের স্টেট এবং লাইফসাইকেল সম্পর্কে।
- এরপর আমরা দেখবো ইভেন্ট হ্যান্ডেলিং কি এবং কীভাবে ইভেন্ট হ্যান্ডেলিং ইউজ করতে হয়।
- এরপর আমরা চলে যাবো কন্ডিশনাল্ রেন্ডারিং এ। এবং দেখবো কীভাবে কন্ডিশন্স এর উপর ভিত্তি করে বিভিন্ন কম্পোনেন্ট রেন্ডার করতে হয়।
- এরপর দেখবো রিএক্ট এর ফর্মের ইউজ এবং এবং আরও জানব কীভাবে খুব সহজেই ফর্ম ডাটা মেন্টেইন করা যায়।
- এরপর দেখবো রিএক্ট এর কিছু এডভান্স টপিক। যেমন- Higher Order Component, Context API ইত্যাদি সহ আরো অনেক কিছু।
- এরপর আমরা দেখবো রিএক্ট এর Hooks এবং কীভাবে এই Hook ব্যাবহার করতে হয় তা জানবো।
- এরপর আমরা শিখবো রিএক্টের সাহায্যে Routing Handle করা।
- এরপর আমরা ২টি CSS Framework ইউজ করা শিখবো রিএক্ট দিয়ে। একটি হচ্ছে BootStrap এবং আরেকটি Material UI.
- এরপর আমরা আলোচনা করবো Redux নিয়ে। এবং Redux কীভাবে ইউজ করতে হয় তা জানবো।
- এই সব গুলো টপিক কভার করার পর আমরা আমাদের সিঙ্গেল পেইজ এপ্লিকেশনটাকে রিএক্ট এ কনভার্ট করে ফেলবো।
মডিউল-৭ : DataBase
এরপর আমরা জানবো ডাটাবেইস সম্পর্কে। আমরা এই সেকশনে ২ ধরণের ডাটাবেইস সম্পর্কে জানবো একটি হচ্ছে Relational DataBase এবং অন্যটি হচ্ছে Non-Relational DataBase.


Relational DataBase এ আমরা শিখবোঃ MySQL-
- আমরা জানবো MySQL কি এবং কীভাবে এর সাহায্যে DataBase, Table এইগুলো ক্রিয়েট করতে পারি।
- এরপর আমরা শিখবো CRUD (Create-Read-Update-Delete) অপারেশন শিখবো MySQL এর সাহায্যে।
- এরপর আমরা জানবো Join Operation সম্পর্কে এবং আরও অনেক কিছু শিখবো।


Non-Relational DataBase এ আমরা শিখবোঃ MongoDB-
- আমরা জানবো কীভাবে MongoDB ইউজ করে Database Schema ক্রিয়েট করতে হয়।
- CRUD(Create-Read-Update-Delete) operation implement করবো MongoDB এর সাহায্যে এবং আরো অনেক কিছু শিখবো।
মডিউল-৮ : Server-side Development with NodeJS, Express and MongoDB
ডাটাবেস শেখার পর আমরা চলে যাবো Node.JS এ। জানবো Node.JS এ কীভাবে সার্ভার রান হয়।
- Node.Js এর ব্যাসিক প্রজেক্ট কীভাবে ক্রিয়েট করতে হয় তা জানবো।
- কীভাবে সার্ভার সেট আপ করতে হয় Node.Js এ তা জানবো।
- তারপর আমরা Node.Js সার্ভারের মাধ্যমে ডাটা পাসিং শিখবো।
- সবশেষে আমরা দেখবো NPM কি এবং NPM কীভাবে ইউজ করতে হয়।
Node.Js এর একটি ব্যাসিক ধারণা বিল্ড আপ করার পর আমরা দেখবো Node.Js এর সার্ভার সাইড একটি Framework যেটি হচ্ছে Express.Js-
- আমরা শিখবো কীভাবে Express.Js ইউজ করতে হয় Node.Js প্রজেক্টে। তারপর আমরা প্রজেক্ট সেটআপ শিখবো Express.Js দিয়ে।
- তারপর আমরা শিখবো কীভাবে Routing Handle করতে হয় Express.JS দিয়ে।
- কীভাবে সার্ভার সাইড রেণ্ডারিং করতে হয় তাও শিখবো।
- এরপর আমরা জানবো Templating Language সম্পর্কে। এবং দেখবো কীভাবে আমরা এই Templating Language ইউজ করতে পারি।
- তাপর আমরা জানবো ওয়েবের খুব জনপ্রিয় একটি Architectural Pattern MVC। তারপর MVC Pattern কিভাবে প্রজেক্টে ইউজ করতে হয় তা দেখবো।
- তারপর আমরা জানবো Dynamic Routing সম্পর্কে।
- তারপর আমরা Express.JS এর সাথে কীভাবে ডাটাবেস কানেক্ট করতে হয় তা দেখবো। আমরা এখানে MySQL এবং MongoDB ২টি ডাটাবেসে ইউজ করে দেখবো।
- এরপর আমরা চলে যাবো Cookies এবং Sessions এ। জানবো Cookies এবং Sessions কি, Cookies এবং Sessions কীভাবে ইউজ করতে হয়।
- এরপর শিখবো ফাইল আপলোড এবং ডাউনলোড করা Express.JS দিয়ে।
- এরপর আমরা শিখবো REST API এবং শিখবো কীভাবে REST API বিল্ড করতে হয়।
- তারপর আমরা দেখবো Web-Socket , জানবো Web-Socket এর workflow এবং কীভাবে আমরা Web-Socket এপ্লাই করতে পারি আমাদের Express.JS এ।
- এই টপিক গুলো শেখা হয়ে গেলে আমরা আমদের রিএক্ট এ ক্রিয়েট করা সিঙ্গেল পেইজ প্রজেক্ট এর সাথে REST API বিল্ড এর মাধ্যমে কানেক্ট করবো আমাদের এই Express.JS এর সার্ভার।
মডিউল-৯ : Projects in MERN : Build Real World Application




















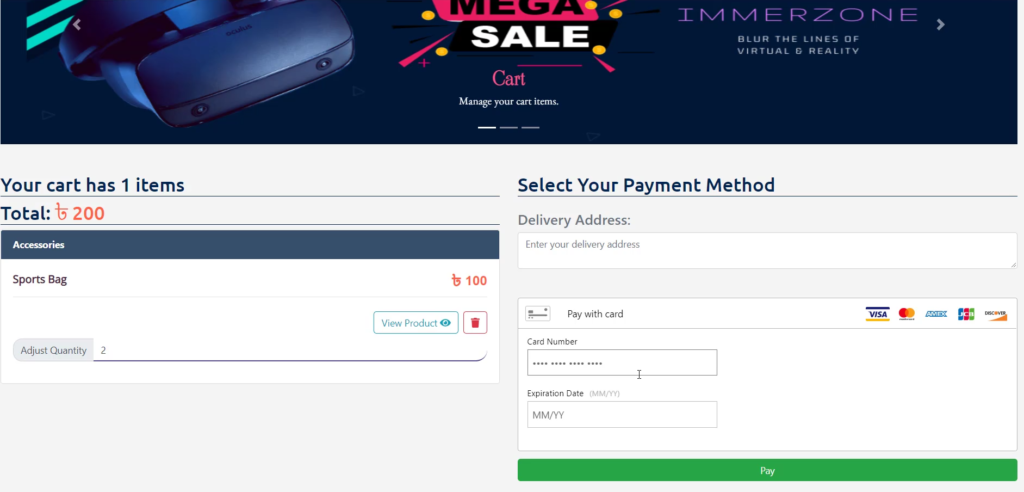
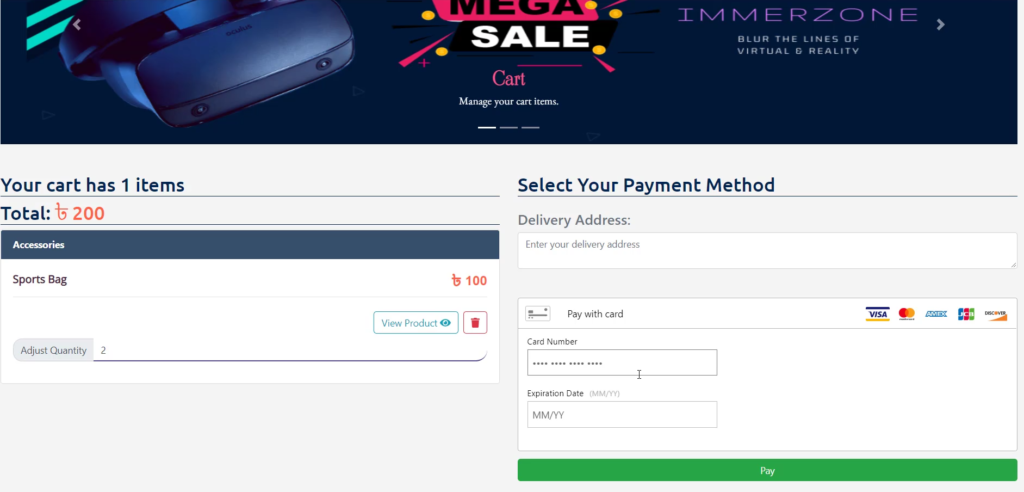
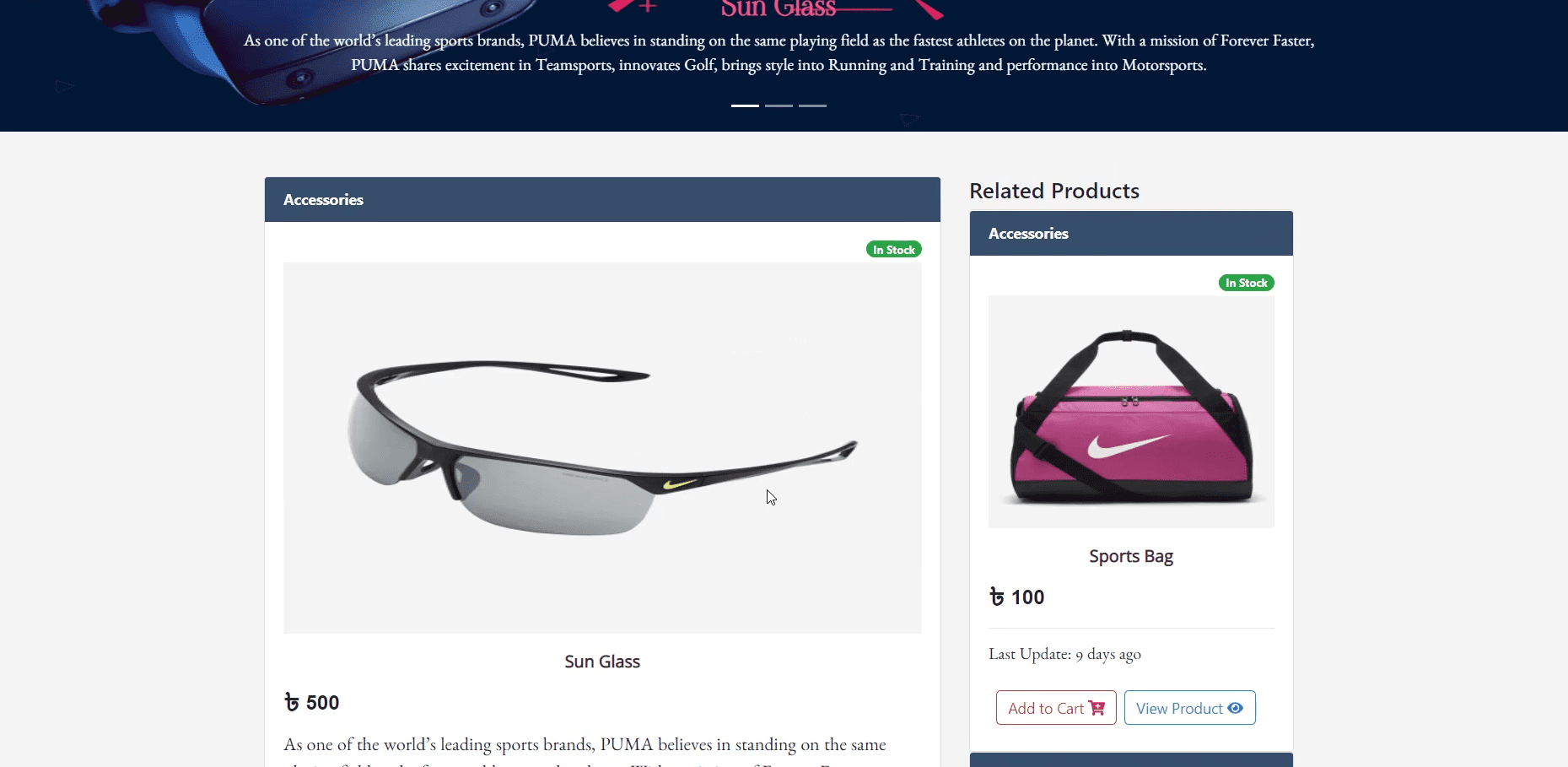
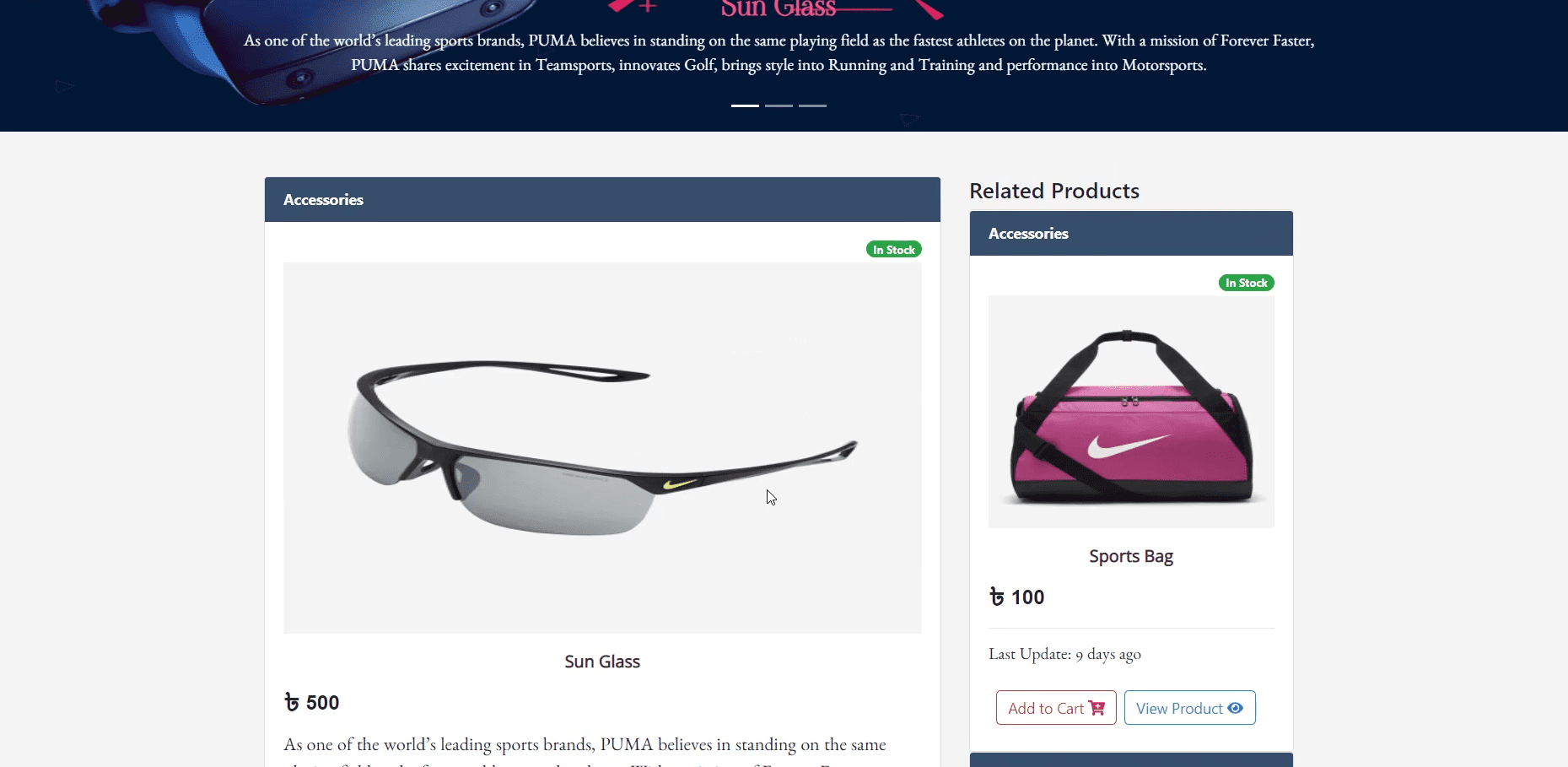
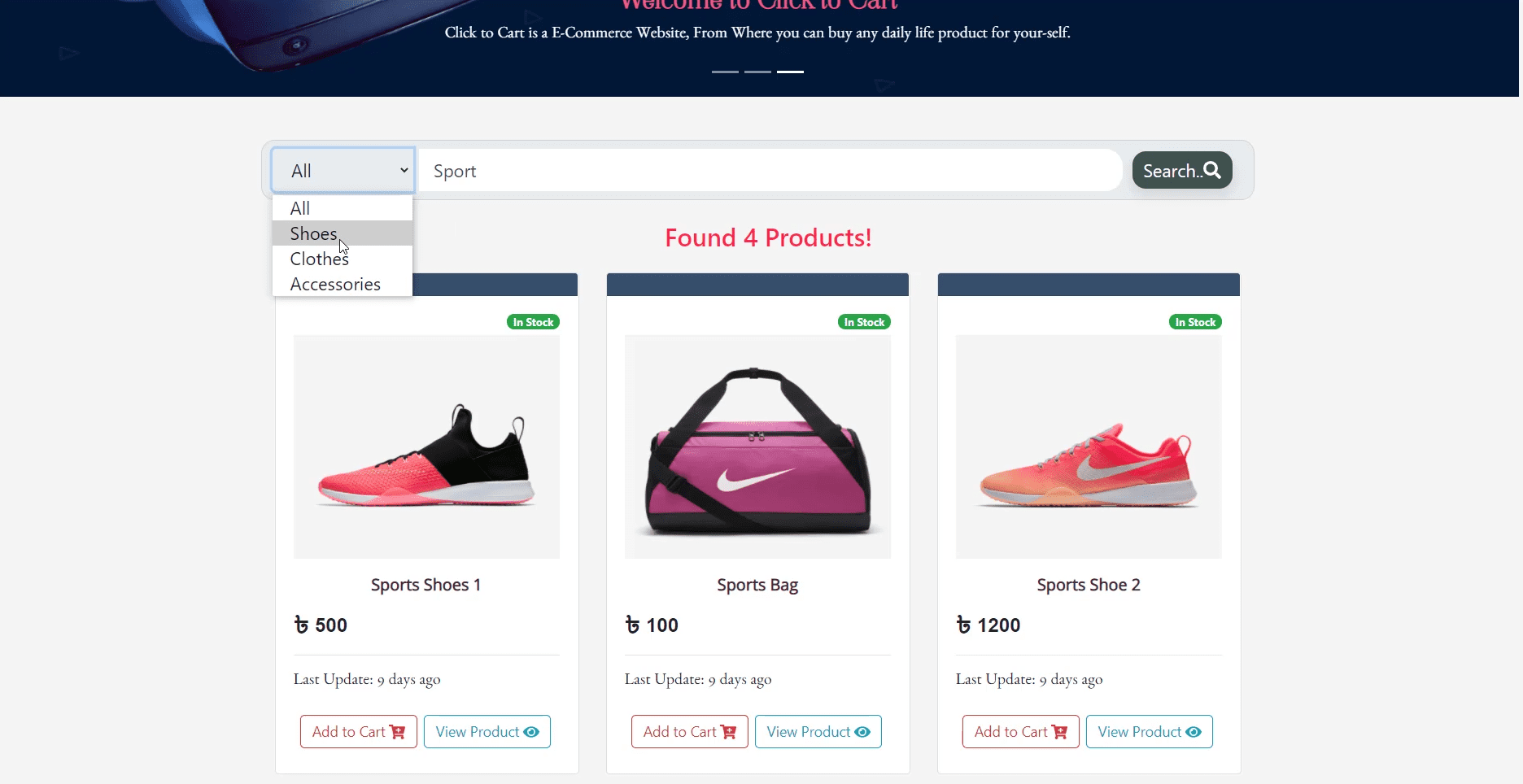
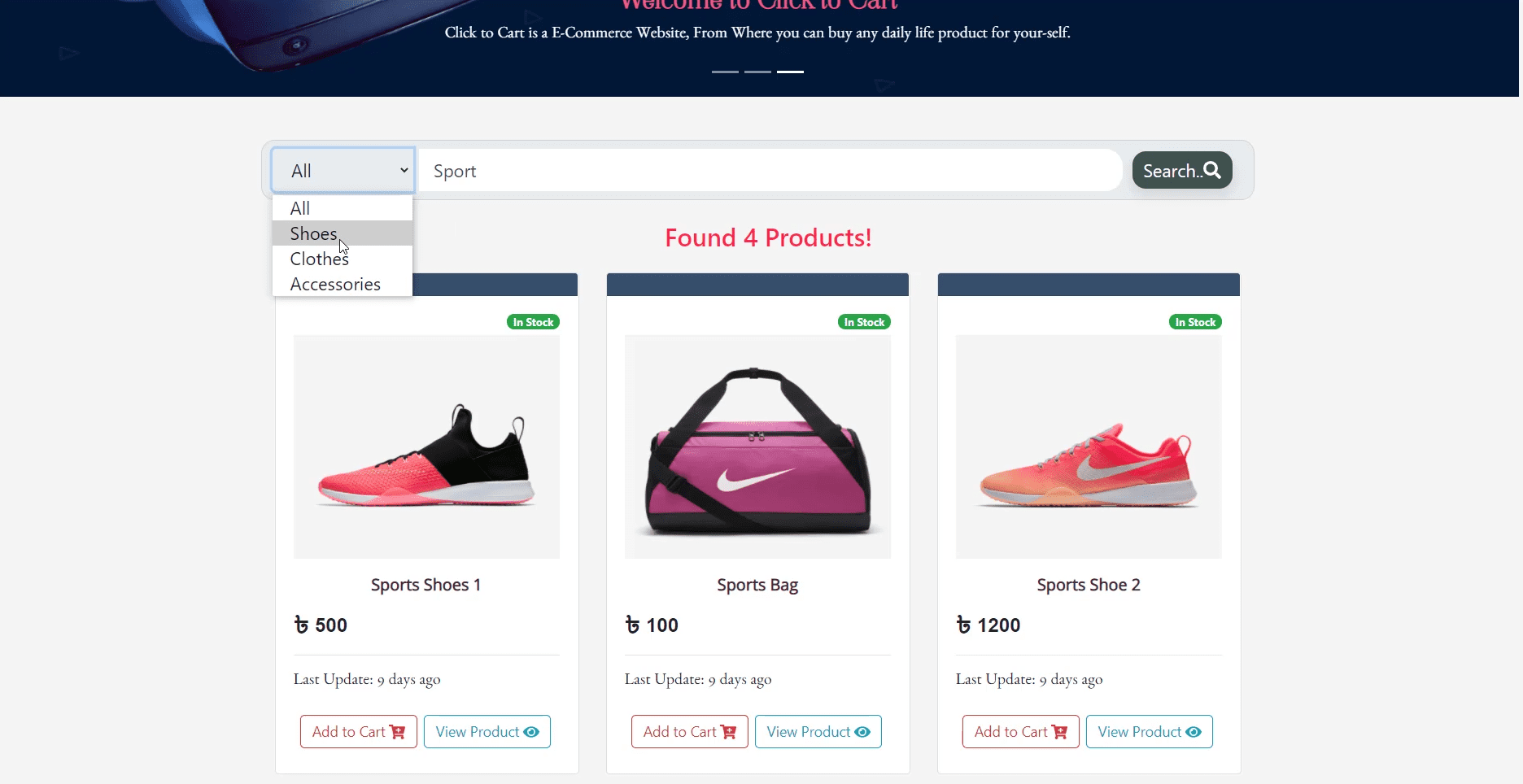
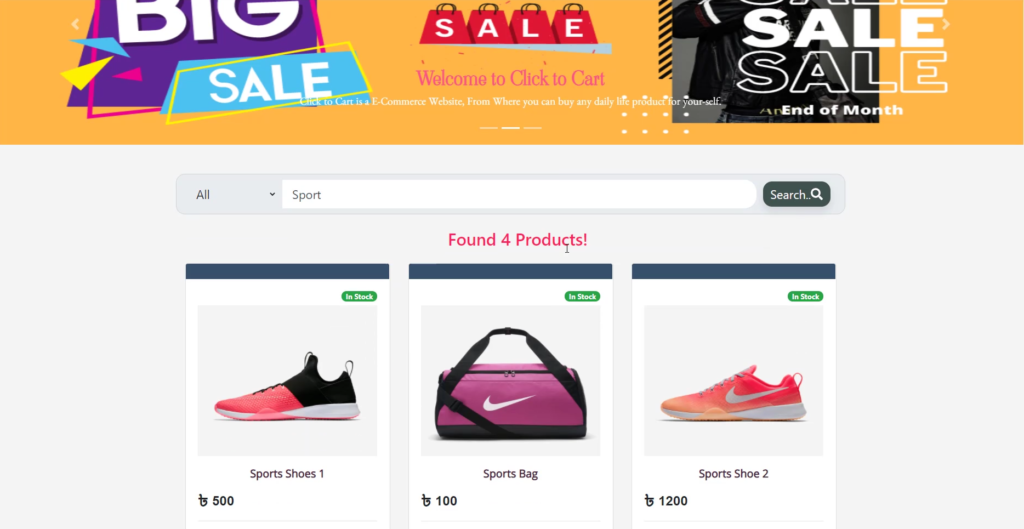
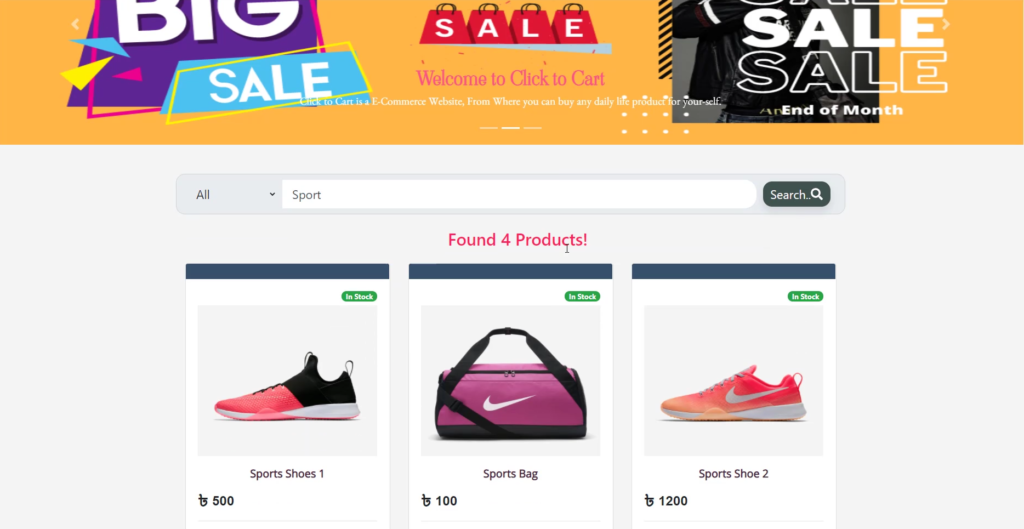
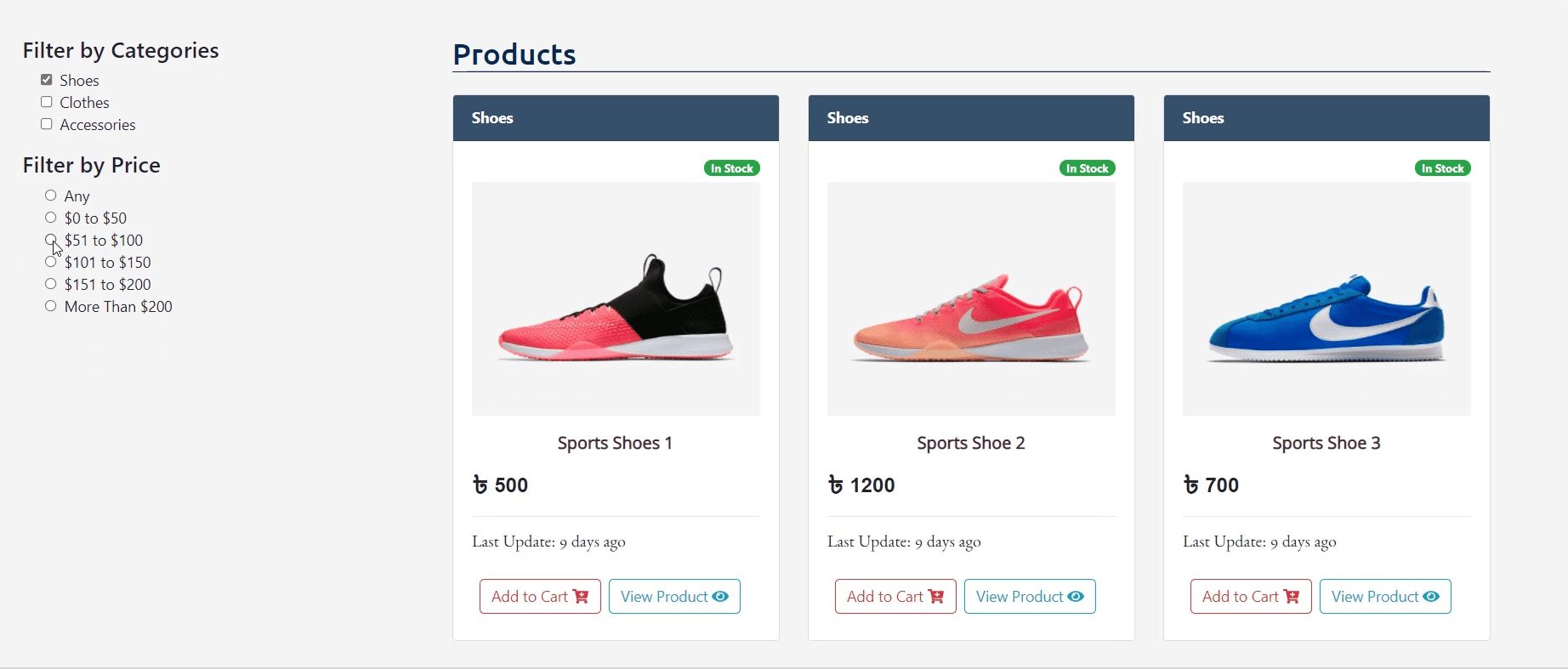
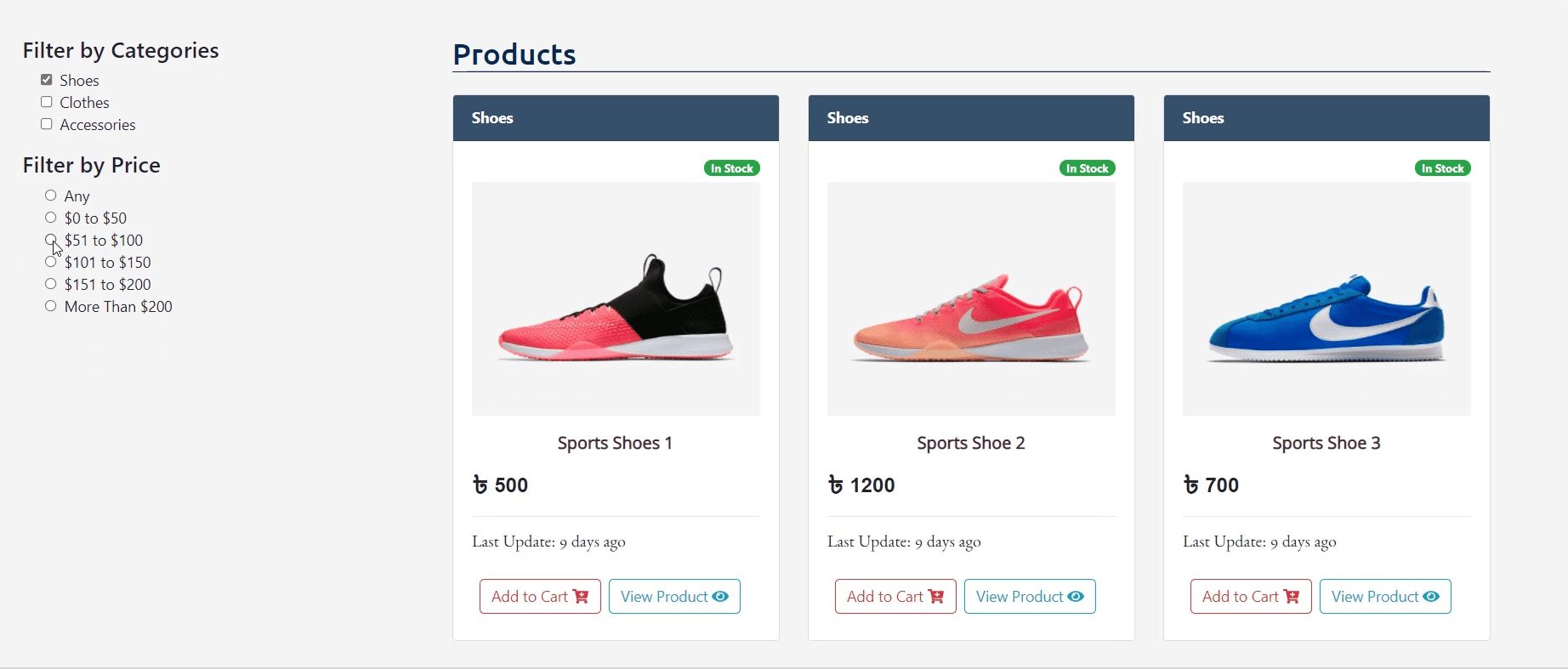
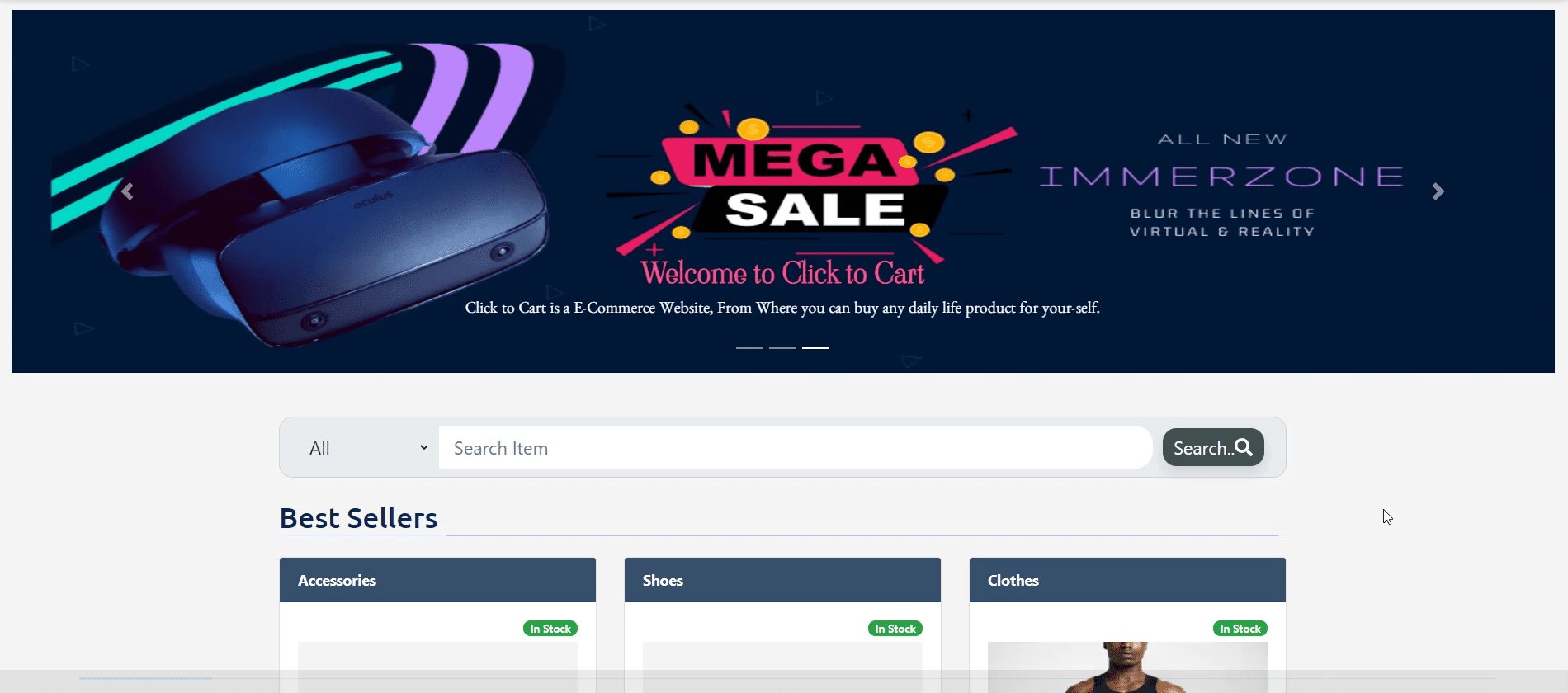
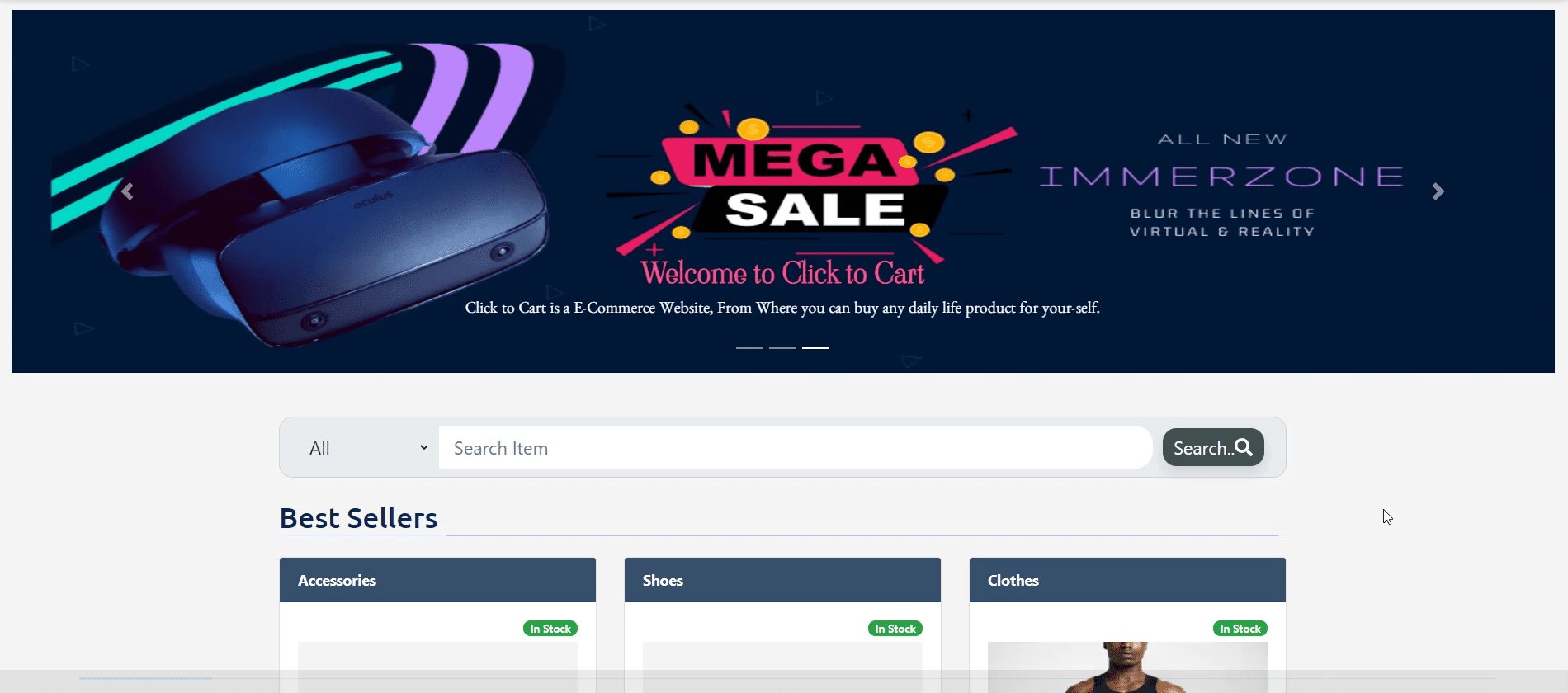
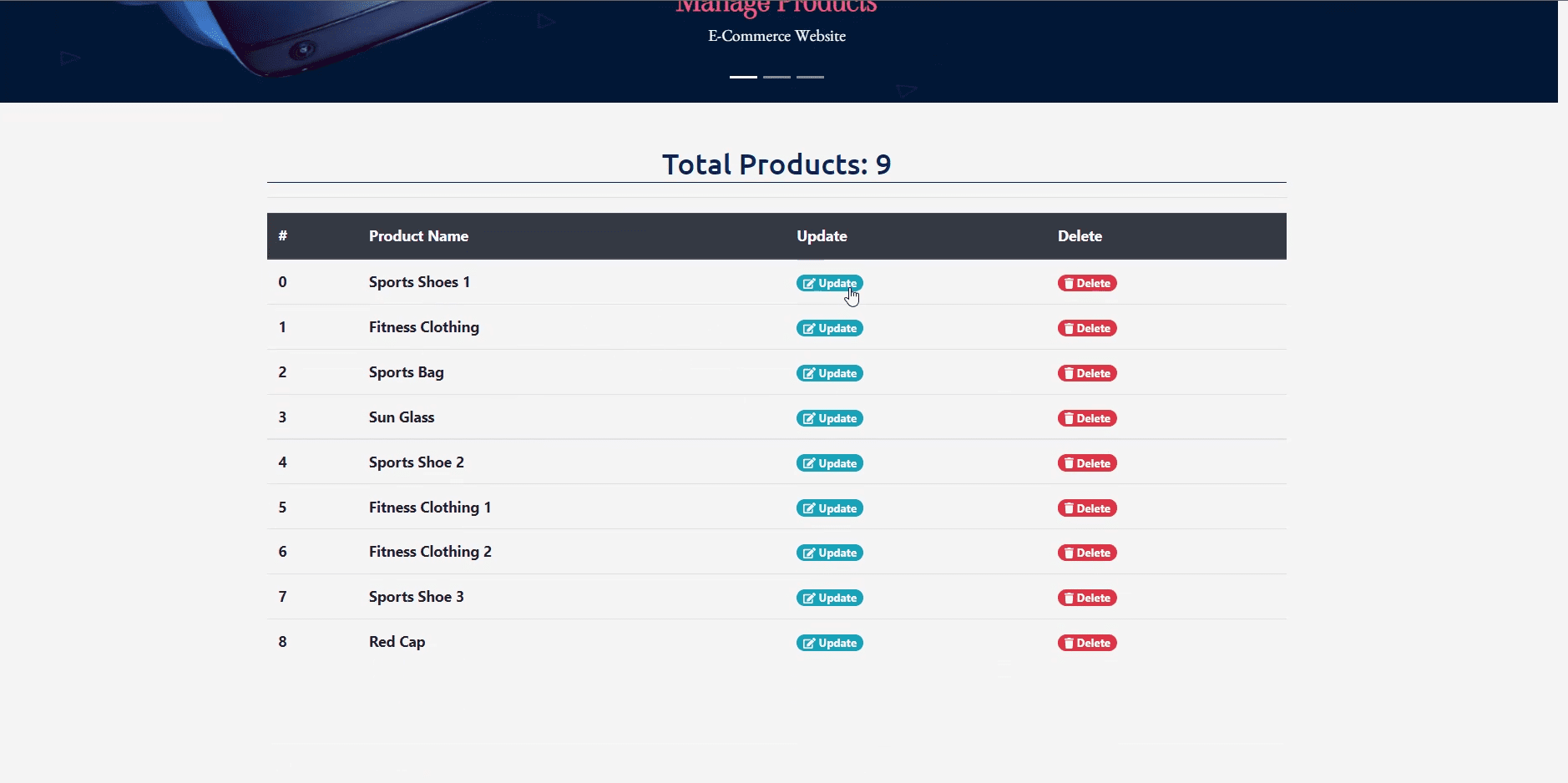
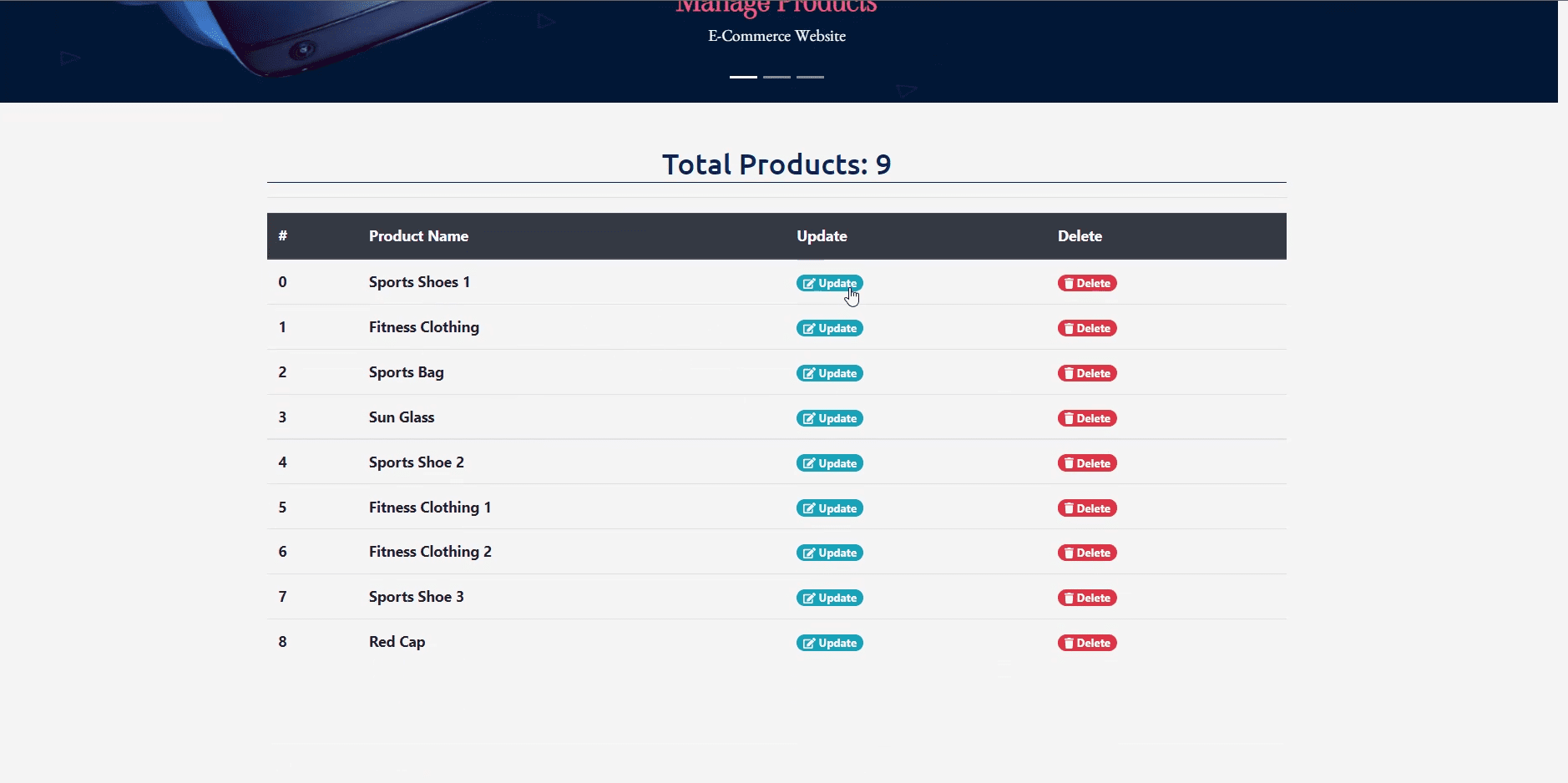
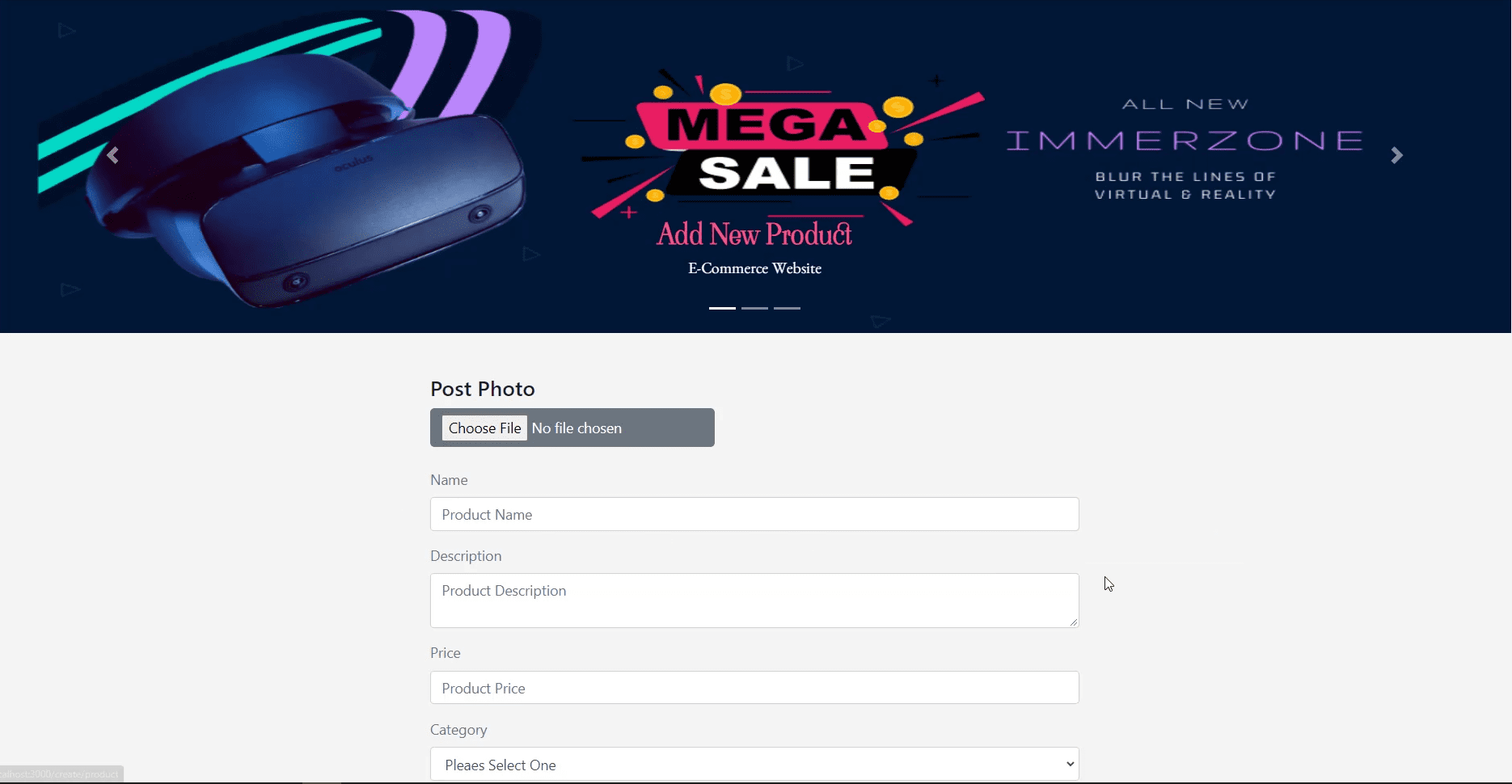
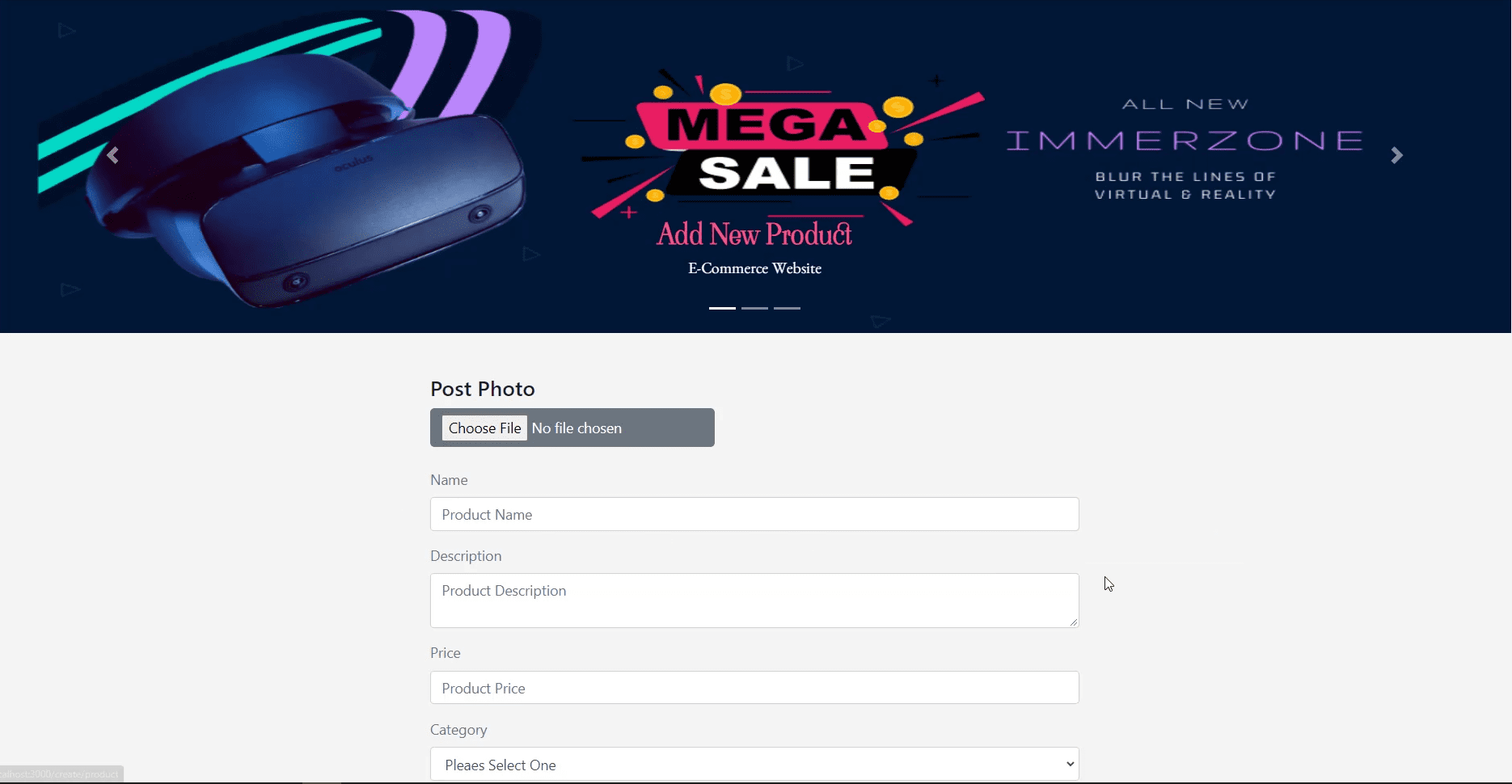
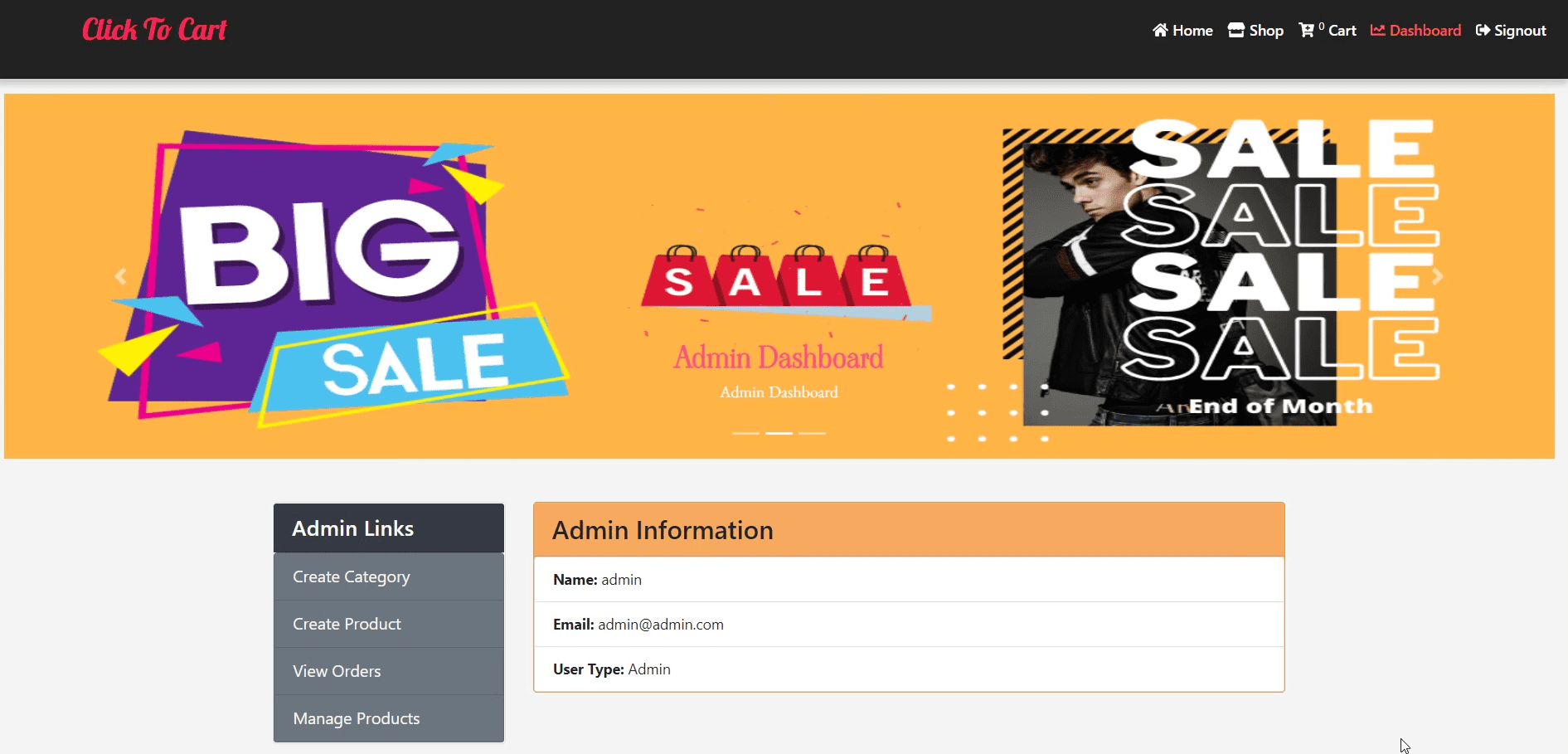
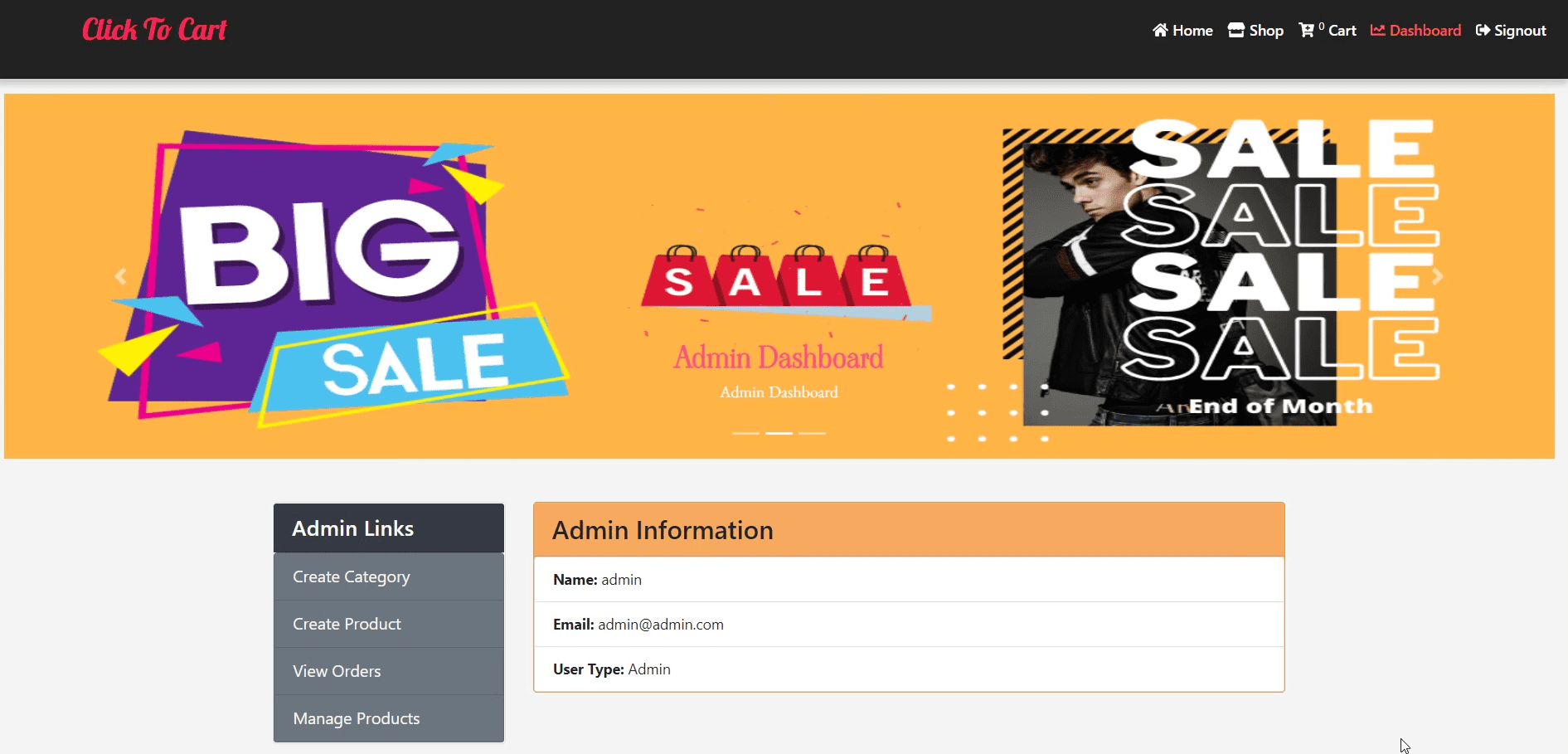
এই সব টপিক শেখা হয়ে গেলে আমরা MERN স্ট্যাক এর পুরটাই কাভার করে ফেলতে পারছি। কিন্তু আমরা কোনো রিয়েল লাইফ প্রজেক্ট এখনো ক্রিয়েট করিনি। তাই আমরা এখনি একটি রিয়েল লাইফ প্রজেক্ট ক্রিয়েট করবো এই MERN Stack দিয়ে। আমরা MERN Stack দিয়ে একটি ফুল ফাংশনাল E-Commerce Site বিল্ড করে দেখবো। যেখানে থাকবে একটি রিয়েল লাইফ E-Commerce Site এর সব ফিচার্স। E-Commerce Site Features-
- নিউ এরাইভাল এবং মোস্ট সেল প্রোডাক্ট গুলো হোম পেইজে শো করবে।
- JWT Authentication এর সাহায্যে ইউজার sign-in, sign-out.
- এডমিন প্যানেল থেকে প্রোডাক্ট ক্রিয়েট, আপডেট এবং ডিলিট।
- এডমিন প্যানেল থেকে ক্যাটাগরি ক্রিয়েট, আপডেট এবং ডিলিট।
- একটি সিঙ্গেল প্রোডাক্টের সাপেক্ষে তার রিলেটেড আরও প্রোডাক্ট রিকমেন্ডেশন।
- এডভান্স প্রোডাক্ট সার্চের সাথে ক্যাটাগরি এবং কিওয়ার্ডস।
- ডাটা ফিল্টারিং অপশন।
- প্রোডাক্ট এড টু কার্ট এবং চেকআউট অপশন।
- ভিসা কার্ড ইউজ করে পেমেন্ট ইন্টিগ্রেশন।
- ইউজার পারচেজ হিস্টরি এবং প্রোফাইল আপডেট।
- এডমিন অর্ডার ম্যানেজ সেকশন এবং আরো অনেক কিছু।
এই প্রোগ্রামের বিশেষত্ব কি?
এই প্রোগ্রামের মধ্যদিয়ে শুধু যে আপনি একজন ফুলস্ট্যাক ওয়েব ডেভেলপারই হয়ে উঠছেন এমন না, আপনাকে প্রোগ্রামিং, প্রব্লেম সল্ভিং, লজিক ডেভেলপমেন্টেও স্ট্রং করে তোলা হবে, যাতে করে আপনি কম্পিউটার সায়েন্স ব্যাকগ্রাউন্ডের না হওয়ায় কিংবা কম্পিউটার সায়েন্সে পড়েও সিএসইর ফান্ডামেন্টাল বিষয় গুলো যেমন প্রোগ্রামিং, প্রব্লেম সল্ভিং, ডাটা স্ট্রাকচার অ্যালগোরিদম যেগুলো একজন ভাল মানের সফটওয়্যার ডেভেলপার হওয়ার জন্য অত্যাবশ্যকীয় সেগুলো ভাল ভাবে না বুঝে পড়া এবং প্রাক্টীস না করায় যে ল্যাকিংসটা আপনার মধ্যে থেকে থেকে গেছে, সেটা ফিল আপ হয়ে যাবে ইন শাহ্ আল্লাহ এই কোর্সের মাধ্যমে
আনলিমিটেড সাপোর্ট:
যেহেতু এটি প্রোগ্রামিং এর কোর্স সেহেতু মাঝে মধ্যে আপনি ছোট খাট সমস্যা ফেস করেতেই পারেন অথবা আপনার পার্সোনাল বিভিন্ন প্রশ্ন থাকতেই পারে ।সেজন্য যাতে করে আপনি সহজেই মেন্টরের সাহায্য নিতে পারেন বা উনার সাথে সহজেই কমিউনিকেট করতে পারেন, এর জন্য রয়েছে একটি ডেডিকেটেড গ্রুপ যেখানে আপনি যেকোন সমস্যার কথা পোস্ট করলেই , কিছুক্ষনের মধ্যেই সাপোর্ট পেয়ে যাবেন ইন শাহ্ আল্লাহ, যদি রাতের দিকে কোন পোস্ট করেন সেই ক্ষেত্রে পরবর্তী দিনের ভেতরেই রিপ্লাই পেয়ে যাবেন।
Question & Answer সেকশন
আপনি যখন কোন লেকচার ভিডীও দেখবেন তখন খেয়াল করবেন প্রত্যেক লেকচারের সাথেই স্ক্রীনের বাম পাশে একটি Q&A সেকশন রয়েছে, যেখানে আপনি , ওই লেকচারে শেখানো রিলেভেন্ট কোন টপিকসের উপর আপনার কোন কিছু জানার থাকলে বা কোন কোয়্যরী থাকলে সেখানে সাবমিট করতে পারবেন এবং মেন্টর সেখানেই রিপ্লাই দিয়ে দিবে।
আস্যাইনমেন্ট সাবমিশন ও প্রজেক্ট রিভিউ
এই কোর্সের প্রত্যেকটি মডিউলেই থাকবে রিলেভেন্ট টপিক্সের উপর কিছু প্রজেক্ট বেইজড আস্যাইনমেন্ট যেগুলো যথা সময়ের মধ্যে সাবমিট করতে হবে, এবং প্রত্যেকটি আস্যাইন্মেন্টের জন্য মার্কস সেট করা থাকবে, যেগুলো ম্যানুয়ালী রিভিউ করা হবে এবং আপনাকে মেইলের মাধ্যমে নোটীফাই করা হবে, প্রতিটি আস্যাইনমেন্টে পাশ মার্ক পেলেই আপনি সার্টিফিকেট পাবেন এবং যারা এখানে ভাল মার্ক্স পাবে তাদেরকে টপ স্টুডেন্ট লিস্টে রাখব এবং পরবর্তীতে তাদেরক বিভিন্ন কোম্পানীতে রিকমেন্ডেড করা হবে।
লাইভ সেশন
ইন্সট্রাকটর কয়েক সপ্তাহ পর পরই গ্রুপের মধ্যেই zoom এ লাইভ সেশন কল করবে যা কিনা আপনাদেরকে দুই এক দিন আগেই মেইল এর মাধ্যমে নোটফাই করা হবে। এবং এই সেশন গুলোতে আপনারা আপনাদের সমস্যা বা কোন প্রশ্ন থাকলে বা ক্যারিয়ার বিষয়ক কোন কিছু জানার থাকলে সরাসরি ইন্সট্রাকটরের সাথে আলোচনা করতে পারবেন, এর মাধ্যমেই গ্রুপে সবার মধ্যে একটা ফ্রেণ্ডলী এনভাইরন্মেন্ট এবং নেটওয়ার্কিং তৈরী হয়ে যাবে,


S. M. Sabiul Hajjaj
@sabiul_hajjajএই কোর্সের ইন্সট্রাকটর হিসেবে থাকছেন এস. এম. সাবিউল হাজ্জাজ। বর্তমানে তিনি Felicity Digital নামে UK এর একটি সফটওয়্যার কোম্পানী তে ফুল স্ট্যাক সফটওয়্যার ডেভলপার হিসেবে কাজ করছেন।
এছাড়াও তিনি ইউনিভার্সিটি থেকেই গত প্রায় চার বছর ধরে প্রোগ্রামিং প্রব্লেম সল্ভিং এর উপর কাজ করে যাচ্ছেন, স্টুডেন্টেসদের প্রোগ্রামিং রিলেটেড প্রব্লেম সল্ভ করার জন্য Code To HaveN এই প্লাটফর্ম প্রতিষ্ঠা করেন তিনি। যেখানে ১০০০+ প্রবলেম এর সল্যুউশন করে দেওয়া আছে, এবং ৪ লাখেরো বেশি ভিজিটর প্রতিনিয়ত সেখান থেকে প্রব্লেম সল্ভিং প্রাক্টীস করছে