ফুলস্ট্যাক মার্ন (MERN) ডেভেলপার ক্যারিয়ার গাইডলাইন


বর্তমান যুগে ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট একটি জনপ্রিয় ওয়েব ডেভেলপমেন্ট টেকনোলোজি। কিন্তু এই ফুলস্ট্যাক ডেভেলপমেন্ট আসলে কি তার কোন সঠিক ধারণা আমাদের অনেকেরই নেই। আজ আমি আপনাদের বল্ব এই ফুলস্ট্যাক ডেভেলপমেন্ট আসলে কি এবং কীভাবে আমরা এই ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট শিখতে পারি।
ফুলস্ট্যাক ওয়েব ডেভেলপমেন্ট আসলে কি?
আমরা তো সবাই ওয়েবসাইট দেখেছি তাই না? আমি যদি একদম সহজ ভাষায় বলি, যে ডেভেলপার একটা ওয়েবসাইটের এ টু জেড সব কাজ করে থাকেন তাদেরকে বলা হয় ফুলস্ট্যাক ডেভেলপার। তো বুঝতেই পারছেন একজন ডেভেলপারের কতোদিক মাথায় রাখতে হয়।
আমি চেষ্টা করবো এই আর্টিক্যালে একজন সফল ফুলস্ট্যাক ডেভেলপার হতে যা যা স্টেপ ফলো করা দরকার তা আপনাদের সামনে তুলে ধরতে।
ওয়েব ডেভেলপমেন্টকে সাধারণত ২টি ভাগে ভাগ করা হয়ঃ
১। ফ্রন্ট এন্ড
২। ব্যাক এন্ড
ফ্রন্ড এন্ডঃ
ফ্রন্ট এন্ড এ আমরা মূলত ইউজার যে ইন্টারফেজ দেখতে পায় সেই কাজ গুলো করে থাকি। আপনি একটি ওয়েব সাইটে ঢুকলে যা যা দেখতে পান তার সবই করা হয় ফ্রন্ট–এন্ড এর ভেতরে। মানে একটি ওয়েবসাইটের ডিজাইনই হচ্ছে ফ্রন্ট এন্ডের কাজ।
ব্যাক এন্ডঃ
অপর দিকে ব্যাক এন্ডে থাকে সব লজিক্যাল কোড। অর্থাৎ আপনার ওয়েবসাইটে কোথায় কি কাজ হবে, কোন বাটনে ক্লিক করলে কোন লিঙ্কে নিয়ে যাবে এইসব থেকে শুরু করে যত বিজন্যাস লজিক আছে তার সবই থাকে এই ব্যাক এন্ড পার্ট এ।
একজন সফল ফুলস্ট্যাক ডেভেলপার হতে হলে আপনাকে এই ২টি পার্ট এই সমান ভাবে দক্ষ হতে হবে। একজন ফুলস্ট্যাক ডেভেলপার হিসেবে আপনার কাজ হবে সফল ভাবে একটি ওয়েবসাইট বিল্ড করতে শিখা।বর্তমানে ডেভেলপার ওয়ার্ল্ডে বিভিন্ন টেকনোলোজি স্ট্যাক আছে ফুলস্ট্যাক ডেভেলপারের জন্য। শুরুতে আপনাকে ঠিক করতে হবে আপনি কোনটা শিখবেন এবং কেনো শিখবেন?
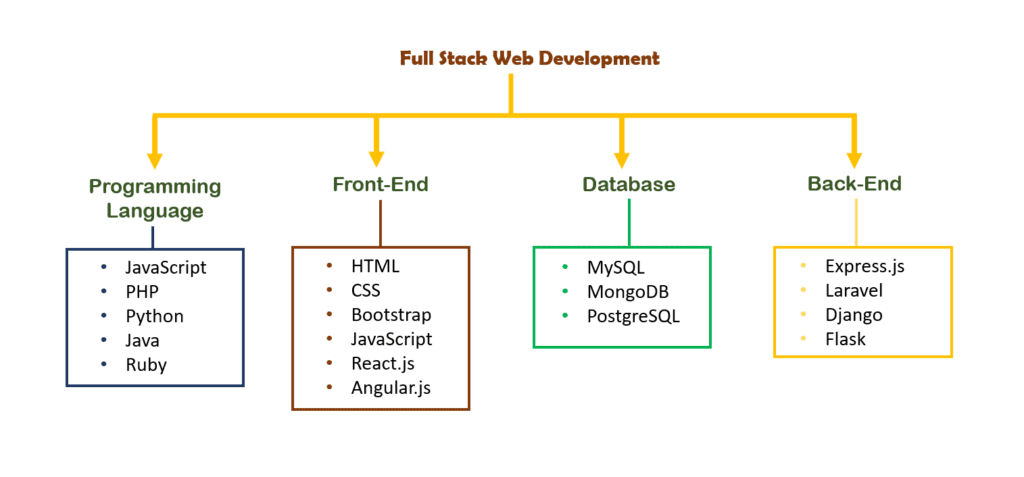
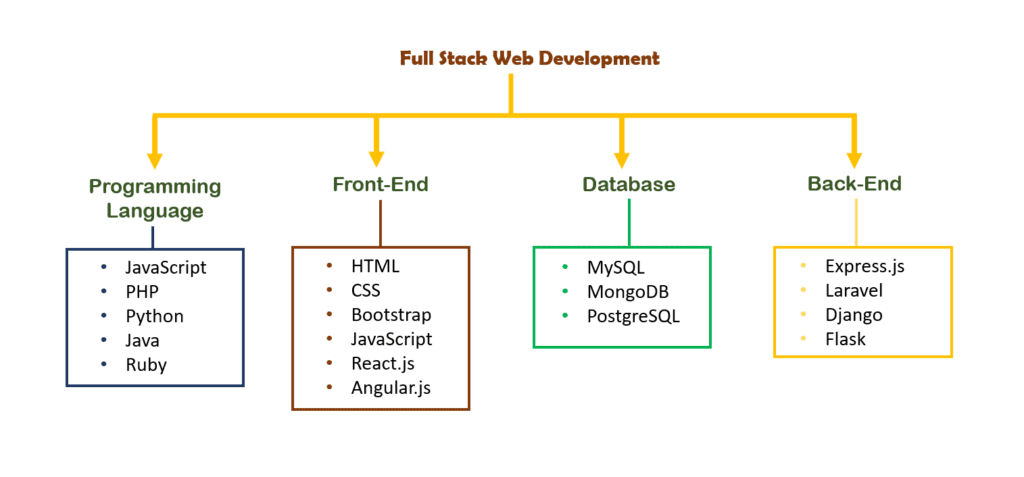
নিচের ইমেইজটি একটু লক্ষ্য করুনঃ


আশা করি বুঝতে পারছেন যে আপনার অনেক গুলো টেকনোলোজি শিখতে হবে একজন ফুলস্ট্যাক ডেভেলপার হওয়ার জন্য। এখন এতো গুলো টেকনোলোজি শেখার জন্য আপনি যদি বিভিন্ন প্রোগ্রামিং ভাষা শেখা শুরু করেন ফ্রন্ট এন্ড এবং ব্যাক এন্ডের জন্য, তখন কিন্তু আপনার সময় এবং প্রচেষ্টা ২টিই বেশী লাগবে। কিন্তু এমন যদি হয় আপনি একটা সিঙ্গেল ল্যাংগুয়েজ শিখেই সব কাজ করতে পারছেন তাহলে কেমন হয়?
অবশ্যই এটা ভালো একটা সিদ্ধান্ত হবে। এবং এর জন্যই আপনার শেখা উচিৎ জাভাস্ক্রিপ্ট। এই জাভাস্ক্রিপ্ট দিয়ে আপনি যেমন ফ্রন্ট এন্ড এর কাজ করতে পারবেন, ঠিক তেমনিই আপনি এটি দিয়ে ব্যাক এন্ডের কাজও করতে পারবেন। জাভাস্ক্রিপ্ট আপনাকে দিচ্ছে অনেক ফ্রন্ট এন্ড এবং ব্যাক এন্ডের ফ্রেমওয়ার্ক এবং লাইব্রেরী। যার সাহায্যে আপনি খুব সহজে একটা ওয়েবসাইটের ফ্রন্ট এন্ড এবং ব্যাক এন্ডের ডিজাইন করতে পারবেন।
ল্যাংগুয়েজ তো ঠিক হয়ে গেলো, কিন্তু কোন স্ট্যাকে শিখবেন কাজ? MERN নাকি MEAN?
এই MERN আর MEAN আসলে কি?
MERN- MongoDB, Express.JS, React.JS, Node.JS - এই ৪টা টপিক নিয়ে আসলে বুঝায় MERN অপরদিকে
MEAN- MongoDB, Expree.JS, Angular.JS, Node.JS - এই ৪টা টপিক নিয়ে আসলে বুঝায় MEAN
অর্থাৎ ২টি টেক স্ট্যাক এর ভেতর পার্থক্য হচ্ছে রিএক্ট এবং এঙ্গুলারে। এই দুটি হচ্ছে জাভাস্ক্রিপ্টের ফ্রন্ট-এন্ড এর ফ্রেমওয়ার্ক/ লাইব্রেরী। এখন আপনাকে বুঝতে হবে আপনি কোনটা শিখবেন।
Angular vs React Image:
তো দেখতেই পাচ্ছেন ২টির ভেতরে অনেক পার্থক্য। কিন্তু পারফর্মেন্স এবং পপুলারিটির দিক বিবেচনা করলে রিএক্ট এঙ্গুলার থেকে অনেক এগিয়ে থাকবে। আপনি জব মার্কেটেও এখন অনেক রিএক্টের সার্কুলার দেখতে পাবেন। সুতরাং ২০২১ এ এসে রিএক্ট হবে সবচেয়ে উপযোগী একটি ফ্রন্ট এন্ড লাইব্রেরী।
তো আর কিছু না ভেবেই শুরু করে দিতে পারেন MERN স্ট্যাক ডেভেলপমেন্টের যাত্রা। কিন্তু শিখবেন কীভাবে?
কোনটা আসলে কি কাজ করে? আপনার এইসব প্রশ্নের উত্তর এবং সঠিক একটা গাইড লাইন দেয়ার চেষ্টা করবো এই ব্লগেই।
Pre-Requisite to start the journey as a MERN stack developer:
1. HTML
ওয়েব ডেভেলপমেন্টের শুরুতে অবশ্যই আপনাকে জানতে হবে HTML, HTML একটি মার্কআপ ল্যাংগুয়েজ যেখানে আমরা লিখে থাকি যে আমাদের ওয়েবসাইটের স্ট্রাকচারটা কীভাবে হবে। অর্থাৎ আমরা বলি যে একটা বাটন কোথায় থাকবে, ইমেইজ কোথায় থাকবে এসব। আপনারা এই HTML শিখতে খুব বেশী সময় লাগবে না। খুবই সহজ একটি জিনি.
2.CSS
HTML কে CSS দিয়েই ডিজাইন করা হয়। অর্থাৎ একটা ওয়েবসাইটের বাটন কি রঙের হবে, ফ্রন্ট সাইজ কি রঙের হবে এইসব আমরা লিখে থাকি CSS দিয়ে। CSS এর বেসিক জ্ঞান থাকলেই আপনি পারবেন একটা ওয়েবসাইট ডিজাইন করতে। HTML এবং CSS শেখার পর আপনার কাজ হবে ২-৩টা ওয়েবসাইট ডিজাইন করে ফেলা।যেমন-
১। পার্সোনাল পোর্টফোলিও
২। ব্লগ
৩। রেস্টরেন্ট ওয়েবসাইট ইত্যাদি
3.Bootstrap
আপনি HTML CSS দিয়ে অলরেডি যে ওয়েবসাইট ডিজাইন করেছেন, সেগুলো কিন্তু রেস্পনসিভ না। অর্থাৎ এই ওয়েবসাইটটা আপনার ডিভাইসে যেমন দেখাবে অন্য আরেকটি ডিভাইসে কিন্তু সেরকম দেখাবে না। পুরো ডিজাইনটাই সেখানে পরিবর্তন হয়ে যাবে এই সমস্যা সমাধান করতে আমরা ব্যবহার করবো বুটস্ট্রেপ। যা একটি CSS ফ্রেমওয়ার্ক। বুটস্ট্রেপের সাহায্যে আপনি খুব সহজেই একটি ওয়েবসাইটকে রেস্পন্সিভ করতে পারবেন। আপনাকে শুধু ব্যবহার করতে হবে বুটস্ট্রেপের ডিফাইন করা অল্প কিছু রুলস। বুটস্ট্রেপ শেখার পর আপনার কাজ হবে HTML এবং CSS দিয়ে যে ওয়েবসাইট গুলো ক্রিয়েট করেছিলেন সেগুলো বুটস্ট্রেপ দিয়ে রেস্পন্সিভ করা।
4.JavaScript
HTML, CSS, BootStrap এর পর আপনাকে শিখতে হবে জাভাস্ক্রিপ্ট। জাভাস্ক্রিপ্টটি আপনাকে খুব ভালোভাবে শিখতে হবে। কারণ দিন শেষে আপনি কিন্তু একজন জাভাস্ক্রিপ্ট ডেভেলপারই (MERN Stack). JS টা আপনার কাছে যত ক্লিয়ার হবে আপনি JS ডেভেলপার হিসেবে তত ভালো করতে পারবেন। আপনি JS যদি MDN ডকুমেন্টেশনটা পড়ে শিখতে পারেন তাহলে আপনি খুব উপকৃত হবেন।
কি কি শিখতে হবে JS এ?
• Basic JS Syntax+variable
• Operator
• If-Else
• Array
• String
• Function
• Loop
• Object
• JSON
• Class
• Asynchronous JS
• DOM
এই প্রতি টপিকের উপরে আপনার ভালো ধারণা থাকা লাগবে। চেষ্টা করবেন প্রত্যেকটা টপিকের উপরে যেন আপনার কন্সেপ্ট ক্লিয়ার থাকে। এই ৪টি টপিক আপনি ঠিক ভাবে শেখার পরই শুরু করতে পারবেন MERN স্ট্যাক ডেভেলপারের যাত্রা।
Start MERN stack development
MongoDB
আমরা যে ওয়েবসাইট ক্রিয়েট করবো ডাটা অবশ্যই কোথাও না কোথাও সেইভ করে রাখতে হবে। এই ডাটা হতে পারে ইউজারের ইনফরমেশন, একটা প্রোডাক্টের ডিটেইলস অথবা যে কোনো কিছু।আর এর জন্যই আমরা ব্যবহার করবো MongoDB. MongoDB হচ্ছে একটি নন-রিলেশনাল ডাটাবেজ। বর্তমানের বহুল জনপ্রিয় এই ডাটাবেজটি ব্যবহার করা হয় mem স্ট্যাক ডেভেলপার স্ট্যাকে।
আপনার প্রথম কাজ হবে MongoDB এর সাহায্যে কীভাবে CURD অপারেশন চালাতে হয় সেটা শিখে ফেলা। অর্থাৎ Create-Update-Read-Delete এই চারটি। এই চারটি হচ্ছে বেসিক ডাটাবেজ অপারেশন যার যাহায্যে আপনি অনেক কিছুই করতে পারবেন।
এরপর আপনি শিখবেন একটু এডভান্স টপিক, যেমন-
- Aggregate Function
- Operators etc
আপনি MongoDB এর প্রতিটা কমান্ড শিখবেন mongo shell এ। তাহলে পরে MongoDB কে যেকোন ল্যাংগুয়েজ এর সাথেই ব্যবহার করতে পারবেন।
React
MongoDB এর পর চলে আসবেন ফ্রন্ট এন্ড টেকনোলোজিতে, অর্থাৎ রিএক্টে। রিএক্ট কে আমরা ব্যবহার করবো ফ্রন্ট এন্ড টেকনোলোজি হিসেবে। আমরা আগে যে HTML,CSS, BootStrap এবং JS শিখলাম তার সবকটাই লাগবে এই রিএক্টে। রিএক্টের সিনট্যাক্স হিসেবে ব্যবহার করা হয় JSX যা অনেকটা HTML এর মতো দেখতে কিন্তু HTML না।
রিএক্টে আপনার শিখতে হবে-
- JSX
- Rendering
- Components
- Props
- State
- Life cycle
- Events
- Conditional
- Rendering
- List and Keys
- Forms
- Composition VS Inheritance
- Redux
রিএক্টে কাজ করতে হলে আপনাকে এইসব গুলো টপিকই জানতে হবে।তা না হলে প্রোজেক্ট করতে গিয়ে পদে পদে আটকে যাবেন। রিএক্টের এই টপিক গুলো সম্পর্কে ক্লিয়ার আইডিয়া পাবার পর আপনার কাজ হবে বুটস্ট্রেপ দিয়ে যে সাইট গুলো ক্রিয়েট করেছিলেন সেগুলো রিএক্টে ইমপ্লিমেন্ট করা। তাহলেই আপনি অনেক ক্লিয়ার হয়ে যাবেন রিএক্টের ব্যপারে।
Node.JS+Express.JS
আমাদের কিন্তু ফ্রন্ট এন্ড এবং ডাটাবেজ শিখা শেষ। এখন আমরা শিখবো ব্যাক এন্ড। অর্থাৎ যাকে বলা যেতে পারে একটি ওয়েবসাইটের মেরুদণ্ড। যার উপর একটি ওয়েবসাইট সম্পুর্ন দাঁড়িয়ে থাকে। আমরা ব্যাক এন্ডে ব্যবহার করছি Node.js এবং ফ্রেমওয়ার্ক হিসেবে ব্যবহার করবো Express.js।শুরুতেই আপনার কাজ হবে এটা জেনে ফেলা যে Node.Js কীভাবে কাজ করে। শিখে ফেলবেন কীভাবে Node দিয়ে একটা সার্ভার রান করতে হয়। আমরা যদি সিরিয়াল করে বলি-
- Server Setup
- Modules
- HTTP req Handle/ Routing
- File
- URL
- Database Handle
- NPM
এই অল্প কটি টপিক জানলেই আপনি বুঝতে পারবেন যে কীভাবে Node.Js কাজ করে। এখন আপনি একটা জিনিস বুঝতে পারবেন যে ১-২টা ফিচারের কাজ যদি র Node.Js এ করেন তাহলে তা মেন্টেইন করা অনেক কষ্টসাধ্য হয়ে যাচ্ছে।আর এই কাজটিকে একটি ফরমেটে নেয়ার ভালো উপায় হচ্ছে একটা ফ্রেমওয়ার্ক ব্যবহার করা। আমরা এইজন্য একটি ফ্রেমওয়ার্ক ব্যবহার করি Node.Js এর, যেটা হচ্ছে Express.Js।
Express.JS এ আপনি Node.JS এ যা শিখে আসছেন তাই শিখবেন কিন্তু এখন ফরমেটেড ওয়েতে। আপনি একটা কোড ছোট ছোট পার্টে লিখবেন যেন আপনার একটি বড় প্রোজেক্ট হ্যান্ডেল করতে সুবিধা হয়।
Express Js Learning List:
- Express Setup
- Request
- Response
- GET/POST method
- Routing
- Cookies
- Database Handle
- Sessions
- File Upload
- Middleware
আপনি যদি সফল ভাবে এই প্রতিটা ধাপ লক্ষ্য করে একটি ওয়েবসাইট বিল্ড করতে পারেন তাহলে আপনাকে MERN স্টেক ডেভেলপারের দুনিয়ায় স্বাগতম। আর এসব কিছু নিয়েই খুব অল্প দিনের মধ্যেই মার্ন স্ট্যাক ডেভেলপমেন্টের উপর সবচেয়ে এডভান্সড এবং রিয়েল লাইফ প্রোজেক্ট বেসড কোর্স নিয়ে আসতে যাচ্ছি ইন শাহ্ আল্লাহ্।
Full Stack Developer (MERN)







Nice Article. Onek informative. Course ta kobe nagad pabo abong price kemon hobe kindly jante parke upokrito hobo.
hopefully the course will be published in the first week of May in sha Allah,
Price will be reasonable too.
Where is the course in this site..?
kisu diner moddhei launch hobe site e in sha Allah
Thanks vaia for giving me such an opportunity to learn C Programming
For your guidlines, thank you so much 🙂
I have started a course with Html, CSS, bootstrap but I have no idea in java, How can I improve my skill
Is there anyone new here to learn this course (Full stack web development bootcamp – The MERN stack!)?
very very nice MERN course tar fee aktu consider kora jai ki?